My first advice would be to just ignore it and move on... Tweaking diagrams in PlantUML to get them "just right", even for little things, can take up a lot of time.
However, as someone who spends way too much time in getting their diagrams just right, there are two things that come to mind.
Using ortho
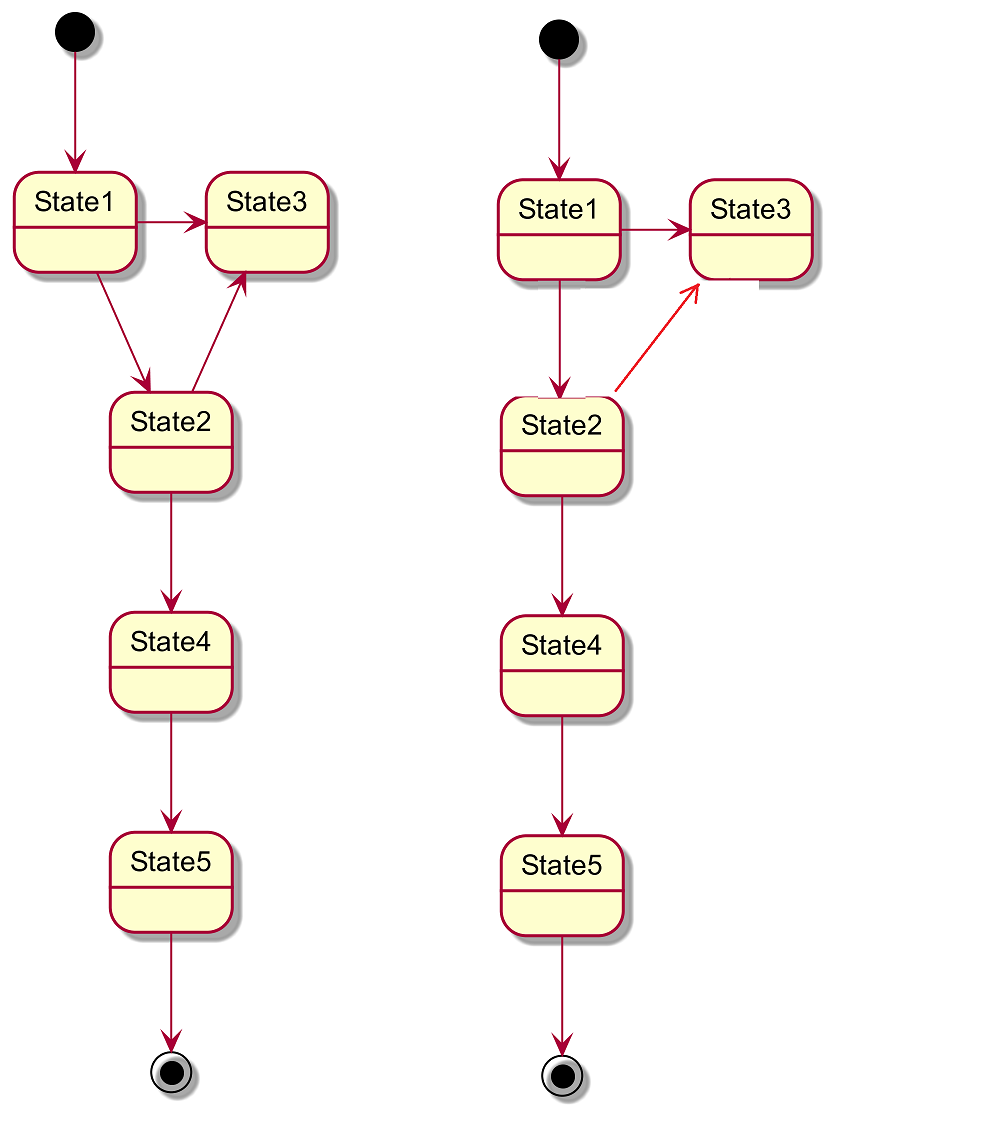
The first one is to just add skinparam linetype ortho. This is the least work but also gives the least improvment:
![]()
@startuml
skinparam linetype ortho
[*] -down-> State1
State1 -down-> State2
State1 -right-> State3
State2 -up-> State3
State2 -down-> State4
State4 --> State5
State5 --> [*]
@enduml
Using a hidden container
The other is adding a hidden container which a bit more work, but not too much, I think.
To get the vertical alignment that you want, the states need to be grouped together:
![]()
All we need to do now is hide the container:
![]()
The code I used to achieve this effect is:
@startuml
skinparam {
shadowing false
state {
BackgroundColor<<HIDDEN>> hidden
BorderColor<<HIDDEN>> hidden
}
}
state " " as _ <<HIDDEN>> {
state State1
state State2
state State4
state State5
}
[*] -down-> State1
State1 -down-> State2
State1 -right-> State3
State2 -right-> State3
State2 -down-> State4
State4 --> State5
State5 --> [*]
@enduml