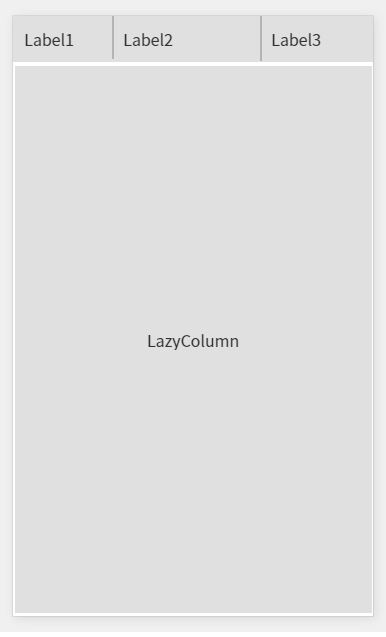
I'm going to put a label on the top for each column and a LazyСolumn on the bottom. As follows.
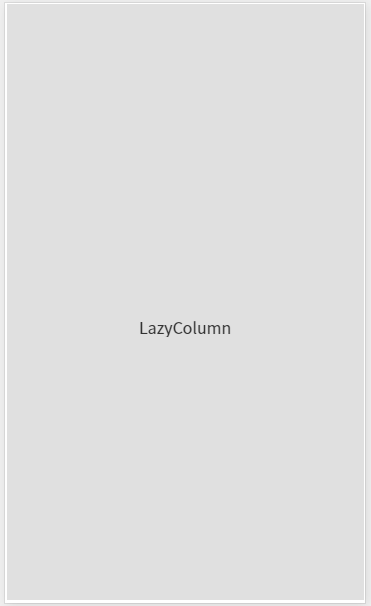
However, when I filled it out, the screen other than I expected appeared:
Is there anything else I need to set up? Here is my code
@Composable
fun MenuDetailList(
loading: Boolean,
type: String,
items: List<Any>,
page: Int,
onChangeScrollPosition: (Int) -> Unit,
onTriggerNextPage: () -> Unit,
onCallCacheDialog: (Int) -> Unit
) {
val configuration = LocalConfiguration.current
val screenHeight = configuration.screenHeightDp.dp
Box(
modifier = Modifier
.background(color = MaterialTheme.colors.surface)
) {
if (loading && items.isEmpty()) {
LoadingShimmer(imageHeight = screenHeight)
}else if (items.isEmpty()) {
NothingHere()
}else {
ConstraintLayout(
modifier = Modifier
.fillMaxSize()
.background(color = Color.White)
) {
val (label, list) = createRefs()
TopAppBar(
modifier = Modifier
.constrainAs(label) {
top.linkTo(parent.top)
start.linkTo(parent.start)
end.linkTo(parent.end)
}
) {
MenuDetailLabel()
}
LazyColumn(
modifier = Modifier
.background(color = Color.Blue)
) {
itemsIndexed(
items = items
) { index, detail ->
onChangeScrollPosition(index)
if ((index + 1) >= (page * PAGE_SIZE) && !loading) {
onTriggerNextPage()
}
when(type) {
"purchase" -> {
PurchaseCard(
purchase = detail as Purchase,
onClick = onCallCacheDialog
)
}
}
}
}
}
}
}
}



ConstraintLayoutis redundant here. Just useColumn, and addweight(1f)modifier toLazyColumn. – Piatt