Using the React @mui package, I want to create a grid of items that all stretch to the same height as the tallest item. I've tried searching for similar questions but have not found a working solution, and using @mui v5. Here's my example, also found on Sandbox https://codesandbox.io/s/happy-moon-y5lugj?file=/src/App.js. I prefer a solution (if possible) using the @mui components rather than grid css directly. Also I cannot fix the number of columns, it needs to be responsive.
import * as React from "react";
import {
Box,
Card,
Container,
Grid,
Paper,
Table,
TableBody,
TableRow,
TableCell,
Typography
} from "@mui/material";
export default function App() {
const createTable = (rows) => {
return (
<Table>
<TableBody>
{[...Array(rows).keys()].map((n) => {
return (
<TableRow key={n}>
<TableCell>Aaaaa</TableCell>
</TableRow>
);
})}
</TableBody>
</Table>
);
};
return (
<Box p={3}>
<Container maxWidth="sm" height="100%">
<Grid container spacing={2} height="100%">
<Grid item height="100%">
<Paper height="100%" elevation={3} sx={{ p: 3 }}>
<Typography variant="h4">Something</Typography>
{createTable(5)}
</Paper>
</Grid>
<Grid item height="100%">
<Paper height="100%" elevation={3} sx={{ p: 3 }}>
<Typography variant="h4">More things</Typography>
{createTable(3)}
</Paper>
</Grid>
</Grid>
</Container>
</Box>
);
}
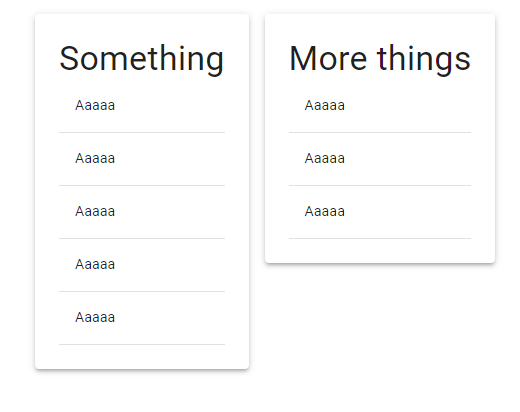
This is what I get now. I want the shorter item to be padded on the bottom so its the same height as the first.