I'm parsing values from a JSON structure into a Morris JS bar chart. The JSON values are loaded via Ajax. The problem is that only every second values is loaded into the x-line (xkeys).
My code:
<script>
$( document ).ready(function() {
$.ajax({
url: "http://intra.site.com/_vti_bin/ListData.svc/ExchangeRates?$orderby=Modified%20desc",
headers: { 'accept': 'application/json;odata=verbose', 'content-type': 'application/json;odata=verbose'},
success: function(data){
var params = {
element: 'myfirstchart',
data: [],
xkey: 'year',
ykeys: ['value'],
barColors: ['#f46813'],
labels: ['Rate']
};
data.d.results.forEach(function(element) {
var obj = { "year": element.ExchangeCross, "value": element.ApprovedRate };
params.data.push(obj);
});
Morris.Bar(params);
}
});
});
</script>
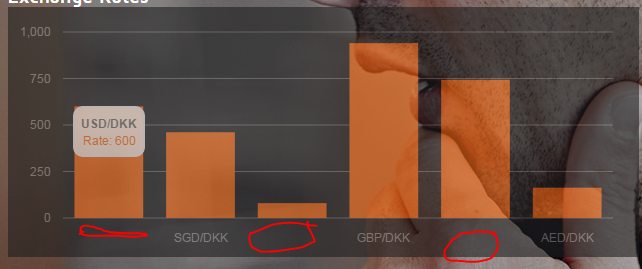
The chart is rendered fine, but some labels are missing. I have taken a screenshot.
Any suggestions on how to solve this?