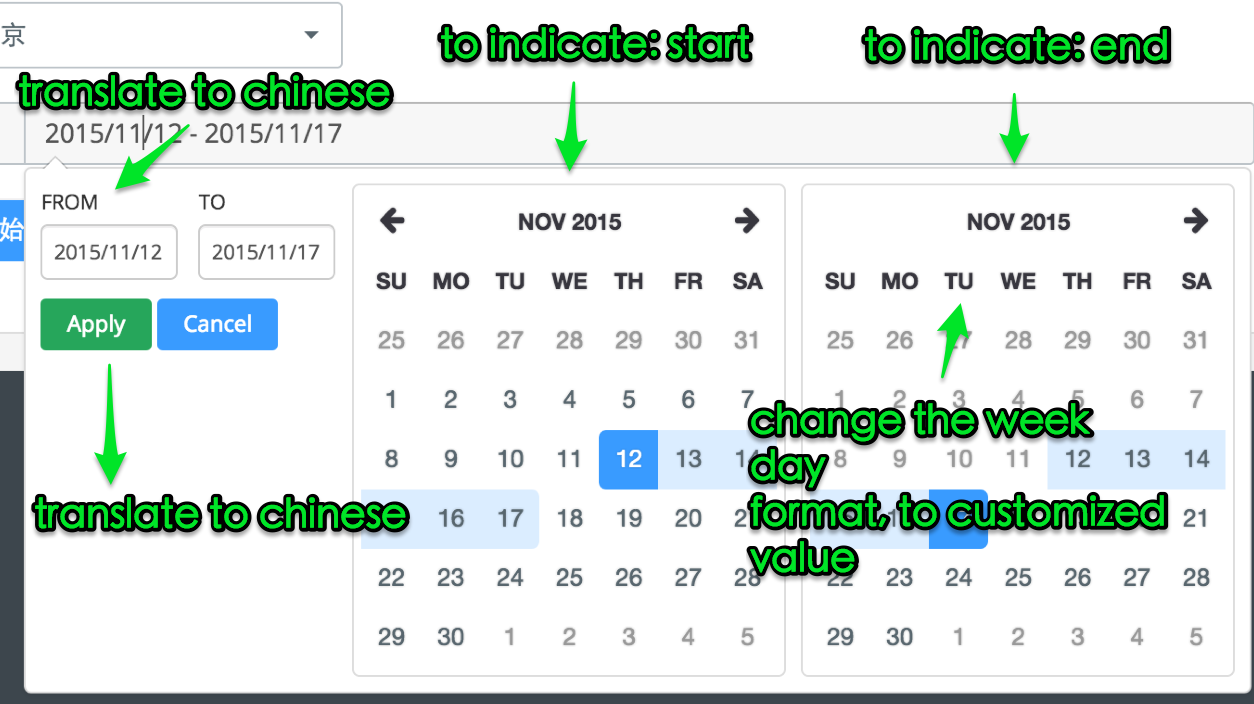
I want to customize my calendar,
here's current code.
How could I change it to match the new requirement.
:javascript
$(document).ready(function() {
$('#date-range-picker').daterangepicker(
{
format: 'YYYY/MM/DD',
dateLimit: { days: 30 }
},
function(start, end, label) {
console.log(start.toISOString(), end.toISOString(), label);
}
);
});