This is an old question but I was looking for a solution and the other ones I found caused issues when I tried to publish my application using shinyapps.io and this was due to the fact that I was using both fluidPage and navbarPage as suggested in other answers.
Here is my solution which I recieved from the support team at shinyapps.io
#~~~~~~~~~~~~~~~~~~~~~~~ LOGAN SERVICES DASHBOARD ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
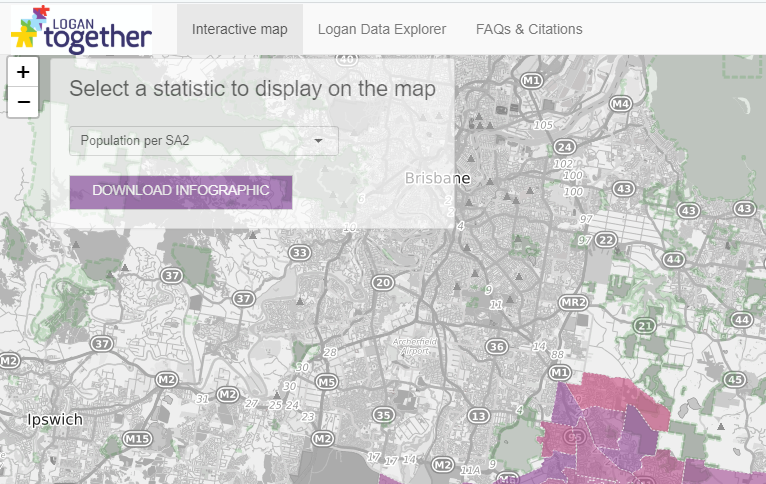
ui <- shiny::navbarPage(#the line of code places the logo on the left hand side before the tabs start. See image below.
title = div(img(src='LoganTogether-LOGO.jpg',
style="margin-top: -14px;
padding-right:10px;
padding-bottom:10px",
height = 60)),
#theme = "journal",
windowTitle="Logan Together: Service Map",
#MAIN TAB~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
tabPanel("Interactive map", # then you go on to code the rest of your UI as normal
![enter image description here]()