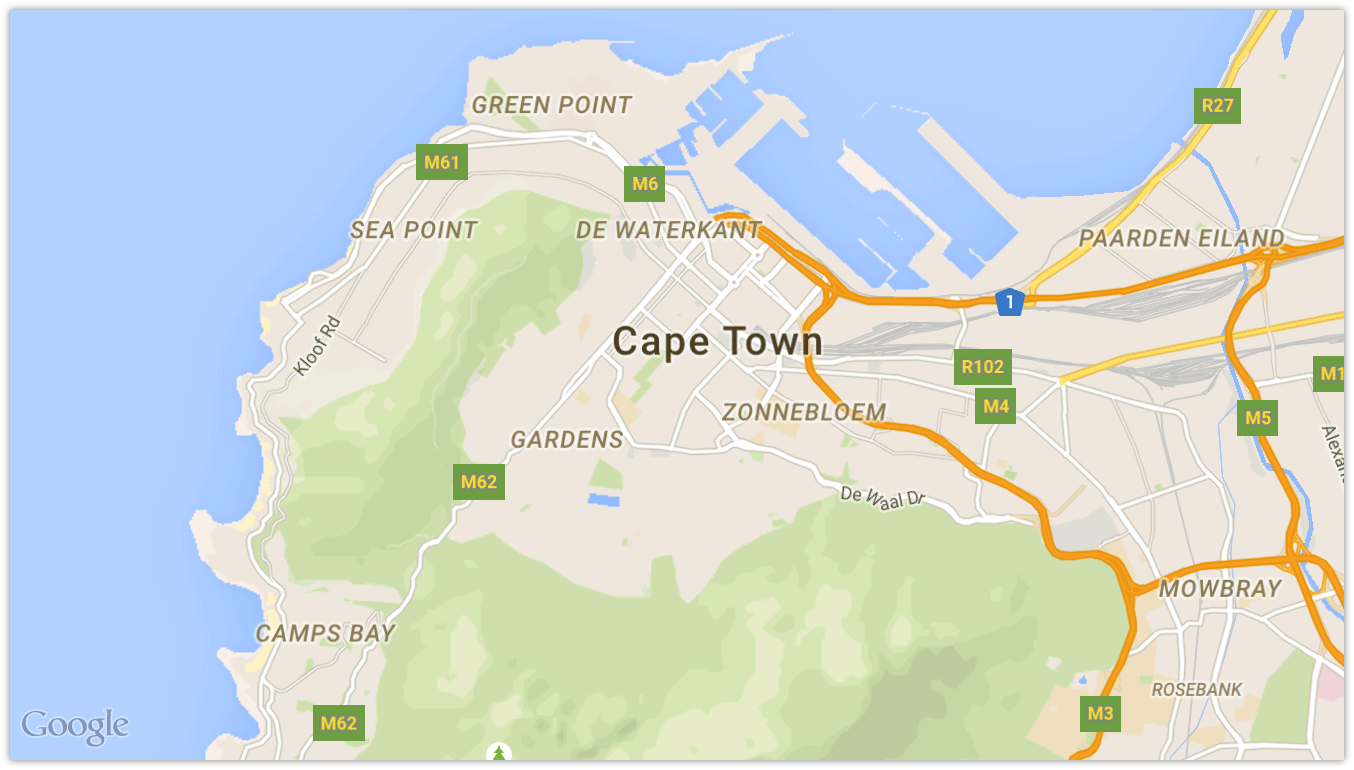
Im using GMS (Google Maps SDK) In my current project, and it looks like this

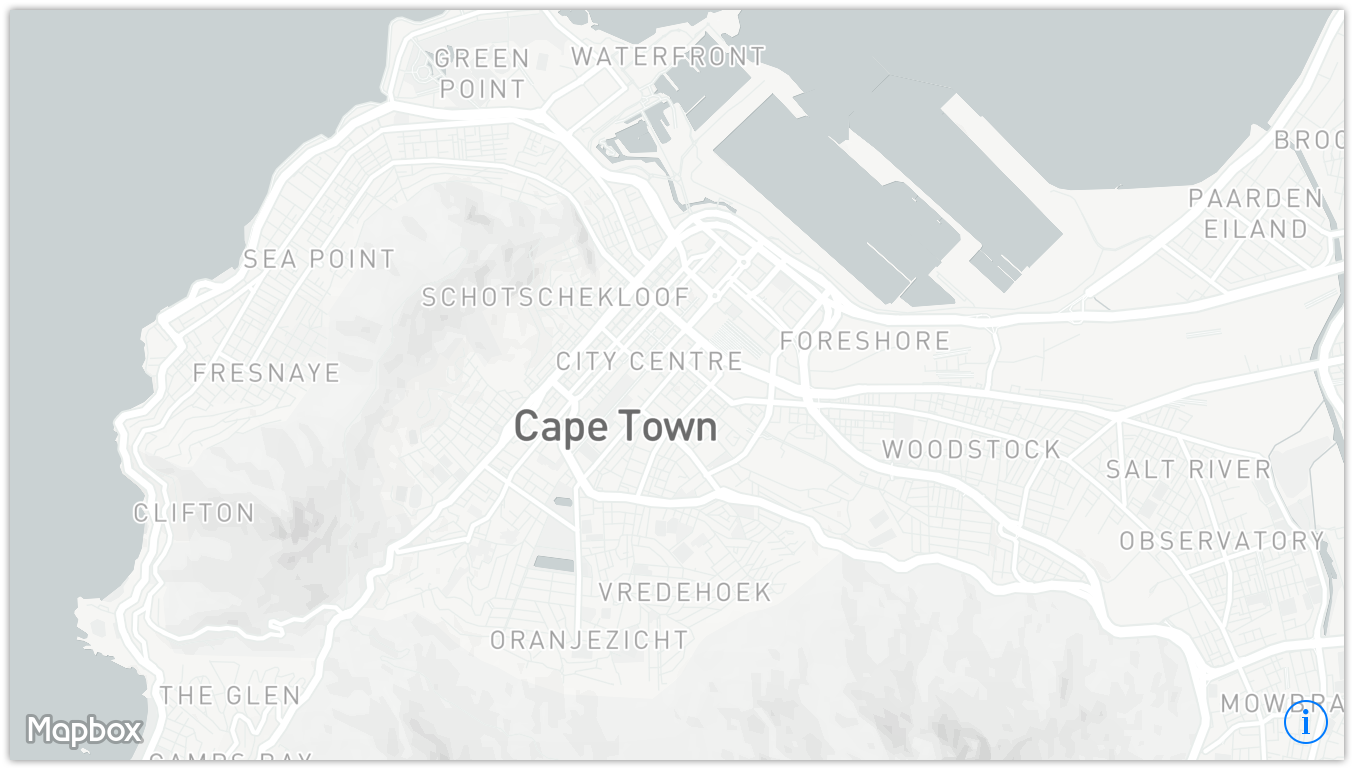
Is it possible to style the map to something like this? and still use GMS.

You can customize the map the way you want here: https://mapstyle.withgoogle.com/
Once you are done with customization, copy the json and add it your project in a file say style.json
Then assign this styling to your map as:
do {
// Set the map style by passing the URL of the local file.
if let styleURL = Bundle.main.url(forResource: "style", withExtension: "json") {
mapView.mapStyle = try GMSMapStyle(contentsOfFileURL: styleURL)
} else {
NSLog("Unable to find style.json")
}
} catch {
NSLog("One or more of the map styles failed to load. \(error)")
}
You must use custom tiles:
class TestTileLayer: GMSSyncTileLayer {
override func tileForX(x: UInt, y: UInt, zoom: UInt) -> UIImage? {
// On every odd tile, render an image.
let image = "\(x)-\(y)-\(zoom)"
return UIImage(named: image)
}
}
the tiles can come from a server with an http request or from your bundle.
Basically a tile is an image which show a piece of map at x - z with a zoom.
usage:
let layer = TestTileLayer()
layer.map = mapView
© 2022 - 2024 — McMap. All rights reserved.