I tried several solutions including:
<item name="android:actionBarSize">0dp</item>
or
var activity = (Activity)Forms.Context;
this.Window.AddFlags(WindowManagerFlags.Fullscreen);
or
RequestWindowFeature(WindowFeatures.NoTitle);
or in activity string
Theme = "@style/MainTheme.FullScreen"
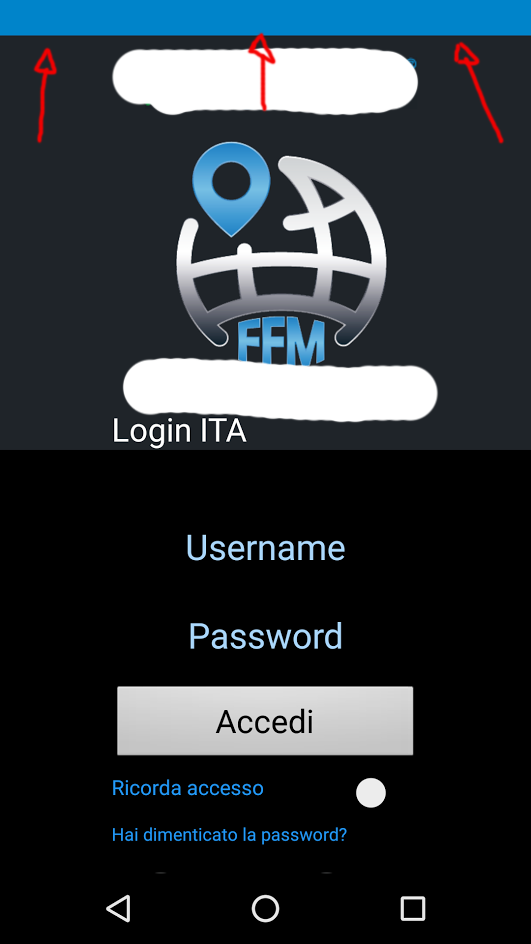
But I could not find any solution that works, or rather, removes me the lyrics, the battery time etc., but I remain the same the top bar, how can I remove it completely?
on iOs i have added:
UIApplication.SharedApplication.SetStatusBarHidden(true, true);
and works...but android he is making me damn :) Solution ?
I use xamarin forms pcl
my styles.xaml
<?xml version="1.0" encoding="utf-8" ?>
<resources>
<style name="MainTheme" parent="MainTheme.Base">
</style>
<!-- Base theme applied no matter what API -->
<style name="MainTheme.Base" parent="Theme.AppCompat.Light.DarkActionBar">
<!--If you are using revision 22.1 please use just windowNoTitle. Without android:-->
<item name="windowNoTitle">true</item>
<!--We will be using the toolbar so no need to show ActionBar-->
<item name="windowActionBar">false</item>
<!-- Set theme colors from http://www.google.com/design/spec/style/color.html#color-color-palette -->
<!-- colorPrimary is used for the default action bar background -->
<item name="colorPrimary">#2196F3</item>
<!-- colorPrimaryDark is used for the status bar -->
<!--<item name="colorPrimaryDark">#0084CA</item>-->
<!-- colorAccent is used as the default value for colorControlActivated
which is used to tint widgets -->
<item name="colorAccent">#2196F3</item>
<!-- You can also set colorControlNormal, colorControlActivated
colorControlHighlight and colorSwitchThumbNormal. -->
<item name="windowActionModeOverlay">true</item>
<!-- default -->
<item name="android:buttonStyle">@style/NoShadowButton</item>
<item name="android:datePickerDialogTheme">@style/AppCompatDialogStyle</item>
<item name="android:windowNoTitle">true</item>
<item name="android:windowFullscreen">true</item>
</style>
<style name="AppCompatDialogStyle" parent="Theme.AppCompat.Light.Dialog">
<item name="colorAccent">#2196F3</item>
</style>
<style name="NoShadowButton" parent="android:style/Widget.Button">
<item name="android:stateListAnimator">@null</item>
</style>
</resources>


[Activity (Label = "@string/app_name", MainLauncher = true, Theme = "@android:style/Theme.Black.NoTitleBar.Fullscreen")]– Blackstone