Our team (not only my computer) has a wierd rendering issue for Angular 2, that only happens in Chrome.
Namely, when navigating the app or refreshing in mid app, many of the items in DOM are invisible. EG. paragraphs and headers that have text in them, but the text is not rendered for the end user, but the text is seen in the inspector DOM.
The DOM will regain visibility if you edit a random CSS attribute in the inspector. This CSS doesnt even have to be applicable to the invisible DOM item at hand, ala. the invisible item could be a paragraph in the header, and switching a random footer span-s top position on/off will make the header paragraph regain visibility.
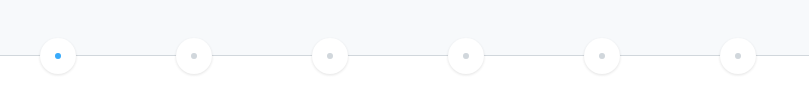
 Before toggling a random CSS element
Before toggling a random CSS element
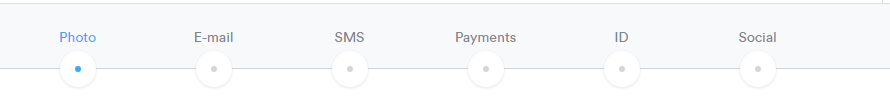
 After toggling a random CSS element
After toggling a random CSS element
This happens on pages that have a fixed loader applied to them, eg. a component that has position fixed, a superhigh z-index and encompasses the whole screen. This page loader is displayed until ngOnInit finishes, meaning it is pretty fast most of the time. Disabling this loader seems to fix the issue.
This also sometimes happens to text in {{ var }} tags, when the var value is loaded after the page has loaded.
We have tried toggling the loader with either
*ngIf="true/false"
OR
[style.display]="block/none"
Neither of these solutions work, some of the dom is still invisible.
Does anyone have a clue as to why this happens?

transform: translate3d(0,0,0)on the elements that do not get repainted. – Werbel