Hei Guys,
I'm trying to get the scroll_behaviour done right for my layout. My problem is that if I wrap the bottom navigation into a relative layout and put my main content above it, then the bottom navigation scrolls out of screen when the toolbar hides. If I put the bottom navigation as another direct child of my coordinator layout, then the main content is behind my BottomNavigation. I do not wanna solve it by adding padding/margin to the bottom of my main navigation. Do you have any hints or ideas ?
Another thing is that the ripple effect of my bottom navigation is only visible on top of the bottom navigation and not above my main content.
Adding a scroll_behaviour to the bottom navigation didn't work either. I wanna try a fixed bottom navigation, or add a scroll out animation while scrolling down like shown in the google material design guidelines.
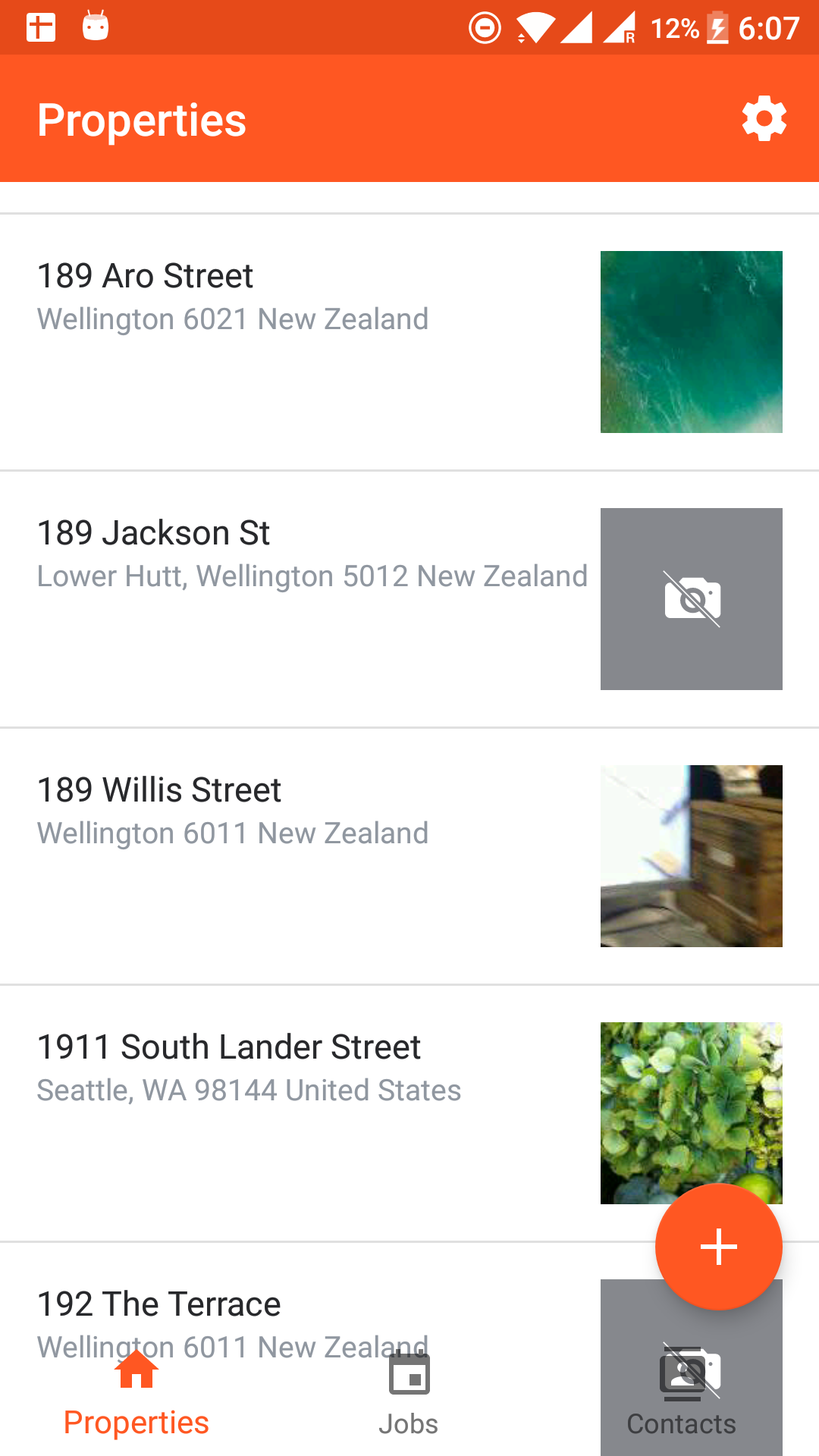
Here a screenshot:
This is the layout code:
<android.support.design.widget.CoordinatorLayout
android:id="@+id/main_content"
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
>
<android.support.design.widget.AppBarLayout
android:id="@+id/appBar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"
app:elevation="0dp"
>
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?android:attr/actionBarSize"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light"
app:layout_scrollFlags="scroll|enterAlways"
>
</android.support.v7.widget.Toolbar>
</android.support.design.widget.AppBarLayout>
<RelativeLayout
android:id="@+id/rl"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior"
>
<com.getproperly.properlyv2.classes.misc.CustomViewPager
android:id="@+id/viewpager"
android:layout_width="match_parent"
android:layout_height="match_parent"
/>
</RelativeLayout>
<android.support.design.widget.BottomNavigationView
android:id="@+id/bottom_navigation"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_anchorGravity="bottom"
app:layout_anchor="@id/rl"
app:menu="@menu/bottom_navigation_main"
/>
<com.getproperly.properlyv2.classes.misc.SelfAwareFloatingActionButton
android:id="@+id/fab_add"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_add_white"
app:fabSize="normal"
app:layout_anchor="@id/rl"
app:layout_anchorGravity="bottom|right|end"
app:layout_behavior="com.getproperly.properlyv2.classes.misc.ScrollAwareFABBehavior"
android:layout_marginEnd="@dimen/fab_margin"
android:layout_marginLeft="@dimen/fab_margin"
android:layout_marginRight="@dimen/fab_margin"
android:layout_marginStart="@dimen/fab_margin"
android:layout_marginTop="@dimen/fab_margin"
android:layout_marginBottom="64dp"/>
Appreciate any help! Thanks