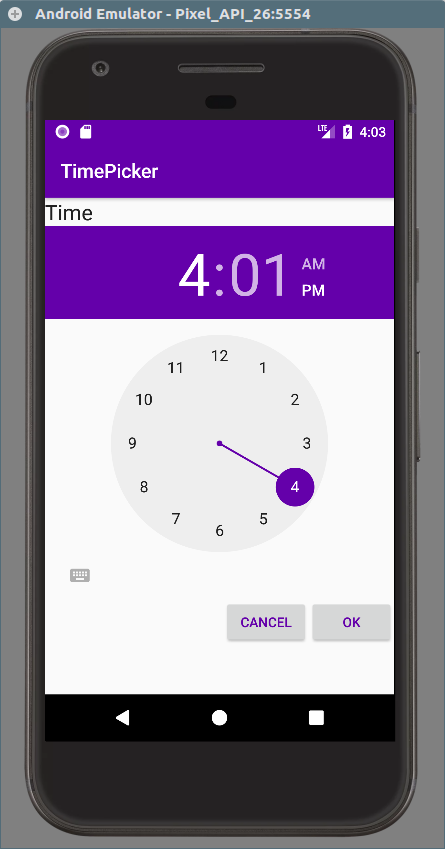
I have a timepicker, everything works well but the problem is that I can't make it look like designer wants. For now it looks like this:

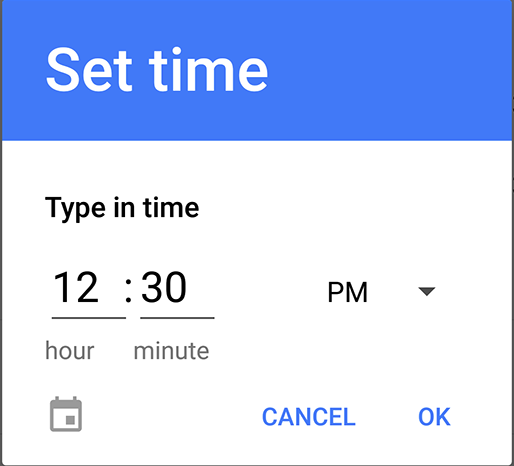
I need to hide this keyboard icon under the buttons. How can I do it? It's just a prototype, so here's only its xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:tag="ww">
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Time"
android:textAppearance="?android:attr/textAppearanceLarge" />
<TimePicker
android:id="@+id/timePicker"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:amPmBackgroundColor="#6400AA"
android:numbersSelectorColor="#6400AA" />
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="end"
android:orientation="horizontal">
<Button
android:id="@+id/button2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Cancel"
android:textColor="#6400AA" />
<Button
android:id="@+id/button1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="OK"
android:textColor="#6400AA" />
</LinearLayout>
</LinearLayout>