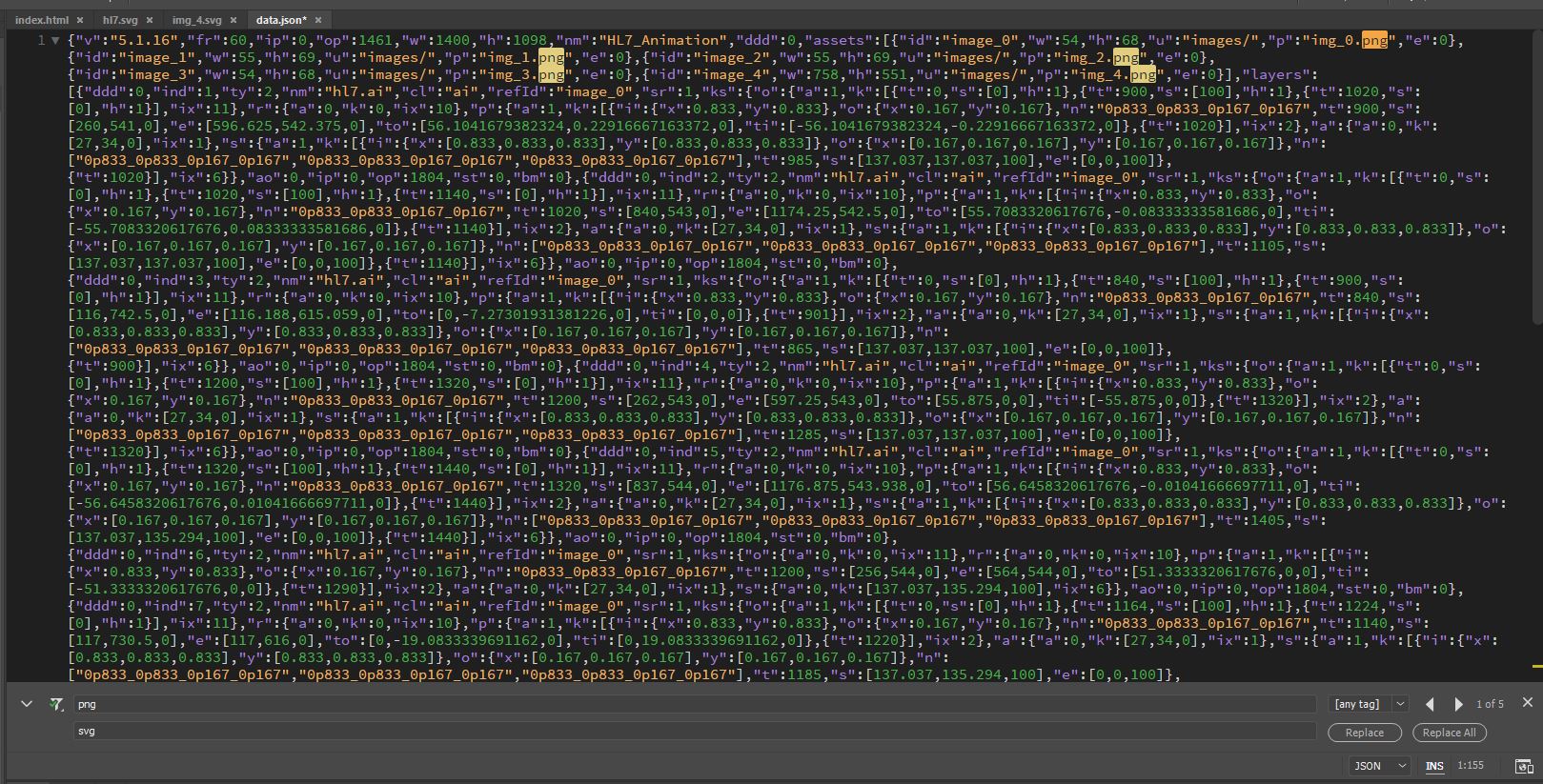
I'm trying to use lottie to animate an SVG animation created in After Effects. I use the bodymovin extension to export the JSON data file. But, I also noticed the export includes some PNG images. I'm also getting console errors that said PNG's can not be found.
Why is it exporting PNGs as I'm using SVG (an AI file) in AE. Below is my code, and the error.
index.ts
import * as lottie from 'lottie-web';
import * as header from './assets/header.json';
import './css/base.sss';
var animation = lottie.loadAnimation({
container: document.getElementById('header'),
animationData: header,
renderer: 'svg/canvas/html',
autoplay: true
});
But I'm getting the following errors that the images can't be found. Why is bodymovin exporting/looking for pngs? I require SVG's.
Chrome console errors (sorry can't embed until 10 rep)