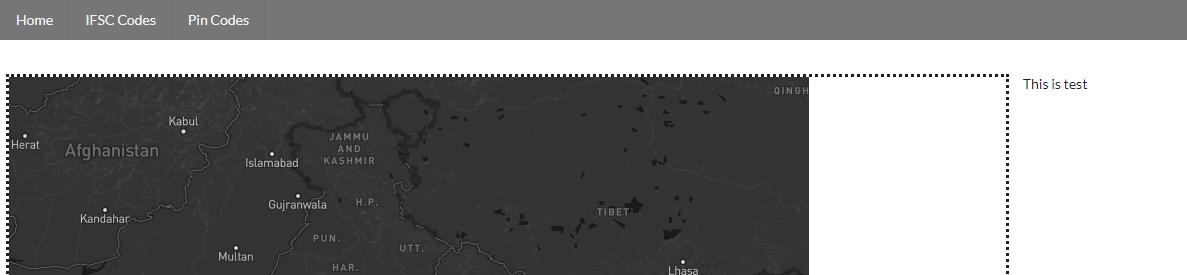
I am using semantic react ui as a ui library and react map gl to render maps in my react application. But the Maps rendered from react-map-gl are not taking the entire width of the column. Please find the image below:

The dotted line represents the column. There's still enough width for the map to stretch. But as per the docs we have to provide width and height of the map in pixels.
The container code is as below:
render() {
return (
<Grid style={{ padding: '20px' }}>
<Grid.Row>
<Grid.Column mobile={16} computer={12} style={{ border: 'dotted', paddingLeft: 0 }}>
<PincodesMap
viewPort={this.props.viewPort}
handleViewportChange={this.handleViewportChange.bind(this)}
/>
</Grid.Column>
<Grid.Column mobile={16} computer={4} style={{ border: 1 }}>
This is test
</Grid.Column>
</Grid.Row>
</Grid>
);
}
Whereas the component which holds the map looks like below:
import React from 'react';
import ReactMapGL from 'react-map-gl';
const PincodesMap = ({ viewPort, handleViewportChange }) => (
<ReactMapGL
{...viewPort}
mapStyle="mapbox://styles/mapbox/dark-v9"
mapboxApiAccessToken="key"
onViewportChange={handleViewportChange}
/>
);
export default PincodesMap;
The viewport code for the map is as below:
viewPort: {
width: 800,
height: 800,
latitude: 21.1458,
longitude: 79.0882,
zoom: 4
}
We cannot provide width in percentages. How do we make it appear full width ? Also, how to auto resize the map on mobile ?
Thanks

width:'100%'in viewport. – Berar