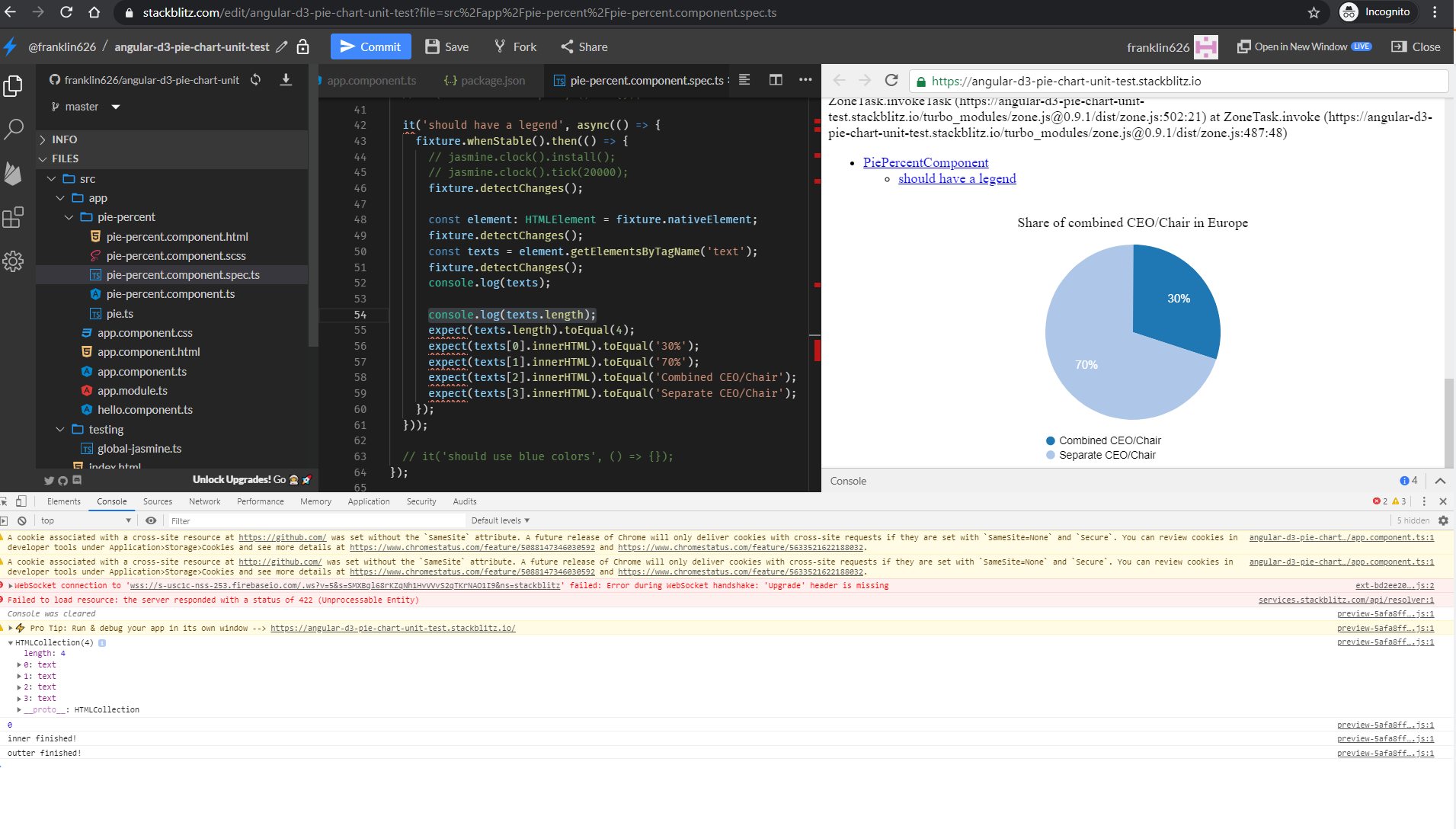
I have an Angular pie chart component built through VegaEmbed (https://github.com/vega/vega-embed) which uses Vega and D3 as underlying graphics dependencies. It renders from supplying a title and some (key, value) pairs. I isolated that component, and modified main.ts to run Jasmine out of Stackblitz to share with you. In this test, I am checking that the pie chart renders indeed SVG <text> tags for the values "30%" | "70%" and the legend "Combined CEO/Chair" | "Separate CEO/Chair". However, it seems they run too early and VegaEmbed+Vega+D3 are still busy building that SVG. (I inferred what to test by just looking into the DOM through the Chrome dev tools).
https://stackblitz.com/edit/angular-d3-pie-chart-unit-test
I have tried a range of things: async, FakeAsync + tick, jasmine.clock, changing the promises logic in my Angular component, etc... fixture.whenStable gets me a step closer but texts declared line 50 is still undefined.
I don't know how the internals of Vega, VegaEmbed and D3 are working. If these libraries are not using promises, rather old-fashioned callbacks, then Angular's Zones might fail to wait enough within async ?
What confuses me a little is that console.log(texts); eventually shows a collection of 4 text SVG element in the console. Yet console.log(texts.length); displays 0!
- How can that be ?
- How do I get my test code to wait till the moment that D3 has finished drawing the SVG and only run
expectstatements then ?


console.logandexpectstatements withinsetTimeout(() => { .......... }, 0)and it makes it all work, even tough I set a timeout of 0 ms... How come ? – Cypsela