I have implemented bottomsheet using bottomsheetdialogfragment. But default it's having dimming effect (Scrim). How to remove or change that dimming effect(scrim) to invisible, so that I can see other UI elements clearly.
Here is the layout I used.
fragment_bottom_sheet_queue.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/res_bottom_sheet_shape"
android:orientation="vertical">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="6dp">
<ImageView
android:id="@+id/close"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:layout_marginStart="10dp"
android:layout_marginTop="8dp"
android:background="?selectableItemBackgroundBorderless"
android:contentDescription="@string/image_description"
android:padding="10dp"
android:src="@drawable/ic_close" />
<TextView
android:id="@+id/txt_queue"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_gravity="center"
android:layout_marginStart="8dp"
android:layout_marginEnd="8dp"
android:fontFamily="@font/quicksand_medium"
android:gravity="center"
android:text="@string/queue"
android:textColor="@color/dark_white"
android:textSize="18sp" />
<ImageView
android:id="@+id/option"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentEnd="true"
android:layout_gravity="center_vertical"
android:layout_marginTop="8dp"
android:layout_marginEnd="8dp"
android:background="?selectableItemBackgroundBorderless"
android:contentDescription="@string/image_description"
android:padding="10dp"
android:src="@drawable/ic_menu" />
<ImageView
android:id="@+id/tickoption"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentEnd="true"
android:layout_gravity="center_vertical"
android:layout_marginTop="8dp"
android:layout_marginEnd="8dp"
android:visibility="gone"
android:background="?selectableItemBackgroundBorderless"
android:contentDescription="@string/image_description"
android:padding="10dp"
android:src="@drawable/ic_done_grey_24dp" />
</RelativeLayout>
<View
android:id="@+id/view"
android:layout_width="match_parent"
android:layout_height="1dp"
android:layout_marginTop="6dp"
android:background="@color/light_grey" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/queue_empty_text"
android:layout_marginStart="8dp"
android:layout_marginEnd="8dp"
android:layout_marginTop="10dp"
android:layout_marginBottom="10dp"
android:visibility="gone"
android:gravity="center"
android:textSize="16sp"
android:fontFamily="@font/quicksand_medium"
android:text="@string/queue_empty_text"/>
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/optionRecyclerView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginEnd="16dp"
android:background="@color/screen_background"
app:layoutManager="androidx.recyclerview.widget.LinearLayoutManager"
app:layout_behavior="android.support.design.widget.BottomSheetBehavior" />
</LinearLayout>
BottomSheetFragment.java
public class BottomSheetFragment extends BottomSheetDialogFragment {
private BottomSheetBehavior mBehavior;
@NonNull
@Override
public Dialog onCreateDialog(Bundle savedInstanceState) {
BottomSheetDialog dialog = (BottomSheetDialog) super.onCreateDialog(savedInstanceState);
View view = View.inflate(getContext(), R.layout.fragment_bottom_queue_sheet, null);
activity = getActivity();
dialog.setContentView(view);
mBehavior = BottomSheetBehavior.from((View) view.getParent());
return dialog;
}
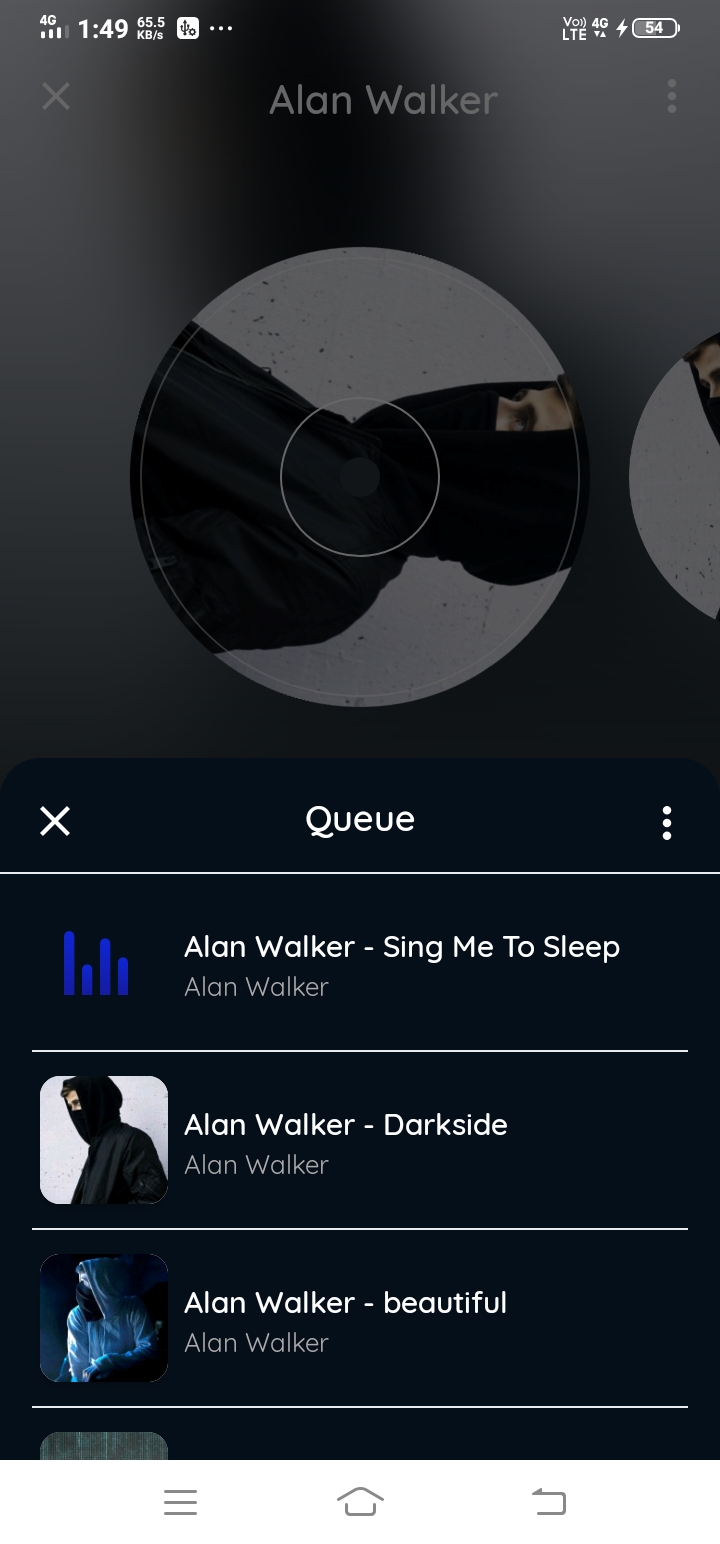
With dim effect (SCRIM)
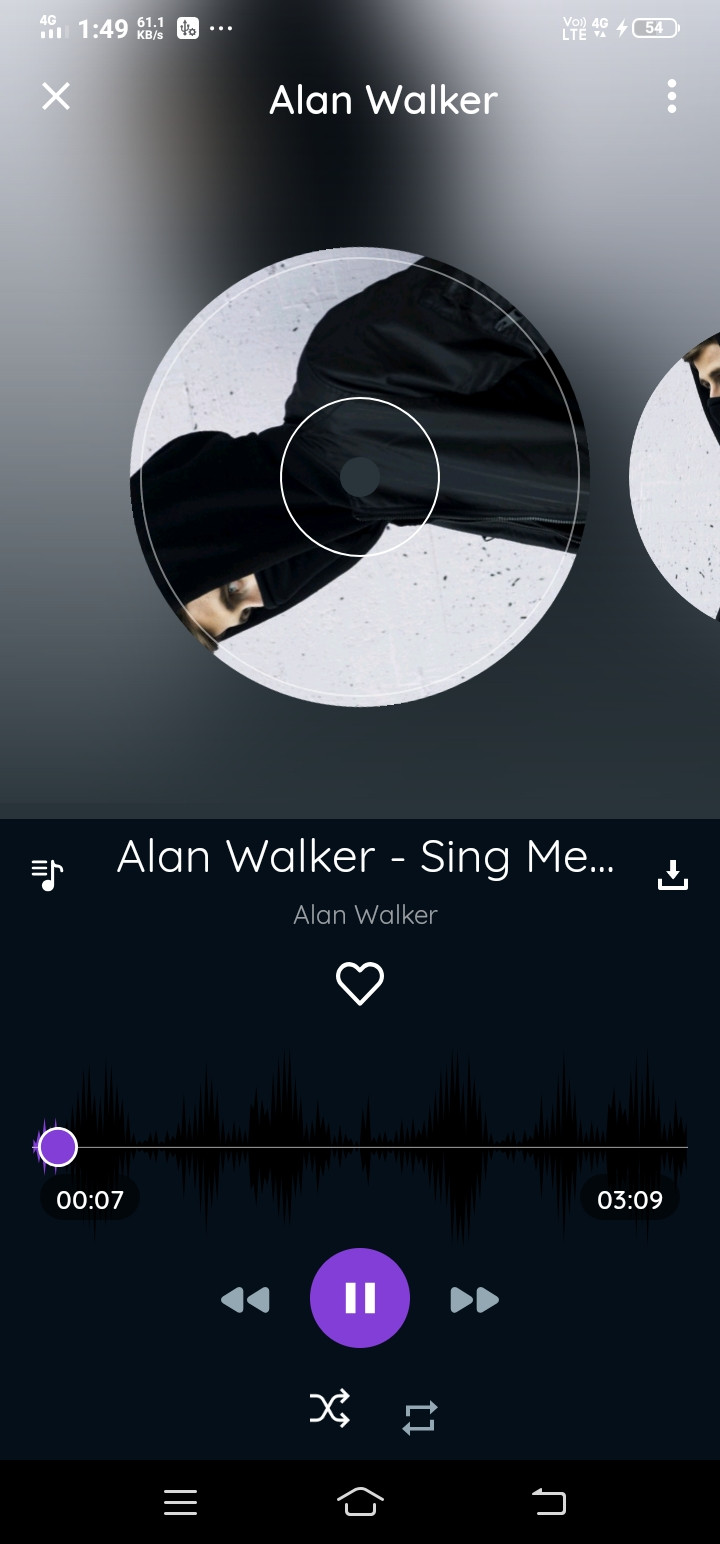
When bottom sheet is not invoked