I am using the @lekoarts gatsby-theme-minimal-blog. You can view my code here:
https://github.com/CodyWMitchell/my-site
I feel like I am losing hair because of how much time I have spent trying to get this working. I am running Gatsby locally, and I've somehow successfully shadowed the footer component. I want to shadow the header component, but for some reason nothing is working at all.
In the lekoarts theme, the footer is in the same folder location as the header component, but when I add a file called header.tsx to overwrite the other header.tsx in the same location as the footer that is successfully shadowing nothing happens. I tried adding it in every other possible place I can think of, restarting the local build, and I'm at my wits end.
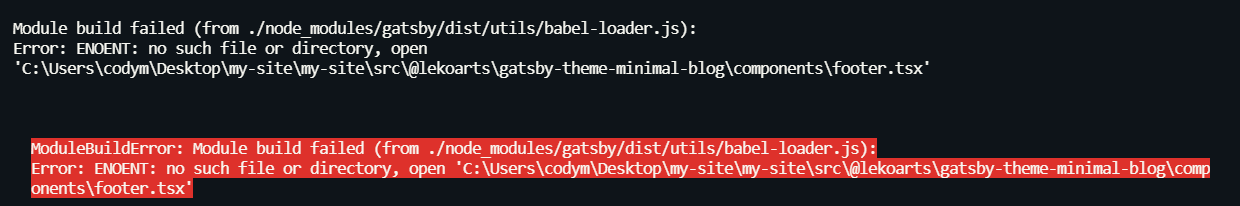
Here's the kicker, when I remove footer.tsx from the local src directory I added it to, It gives me an error now? Why would it give me an error for a file not existing that wasn't even there in the theme to begin with until I added it?
I really (really) want to give a static site generator a shot, but this feels extremely frustrating for something that should be simple, and it's discouraging me for suggesting something like this for any kind of complex project.
Any help or advice would be much appreciated.