I'm using Ionic React application and completely new to building ionic react apps.
Currently I'm trying to autofill OTP(One Time Password) by fetching the OTP through message's of android/iOS during the login/signup of user.
Currently the OTP is being sent to user on every new signup /login through Twilio's default SMS service. So when the OTP arrives to the user , then the user can either type the OTP manually or copy the OTP from messages and paste the same in the web application.
So currently the user is able copy the OTP from message and paste ( there is handlePaste function which will get triggered ), but the
Issue what I'm facing
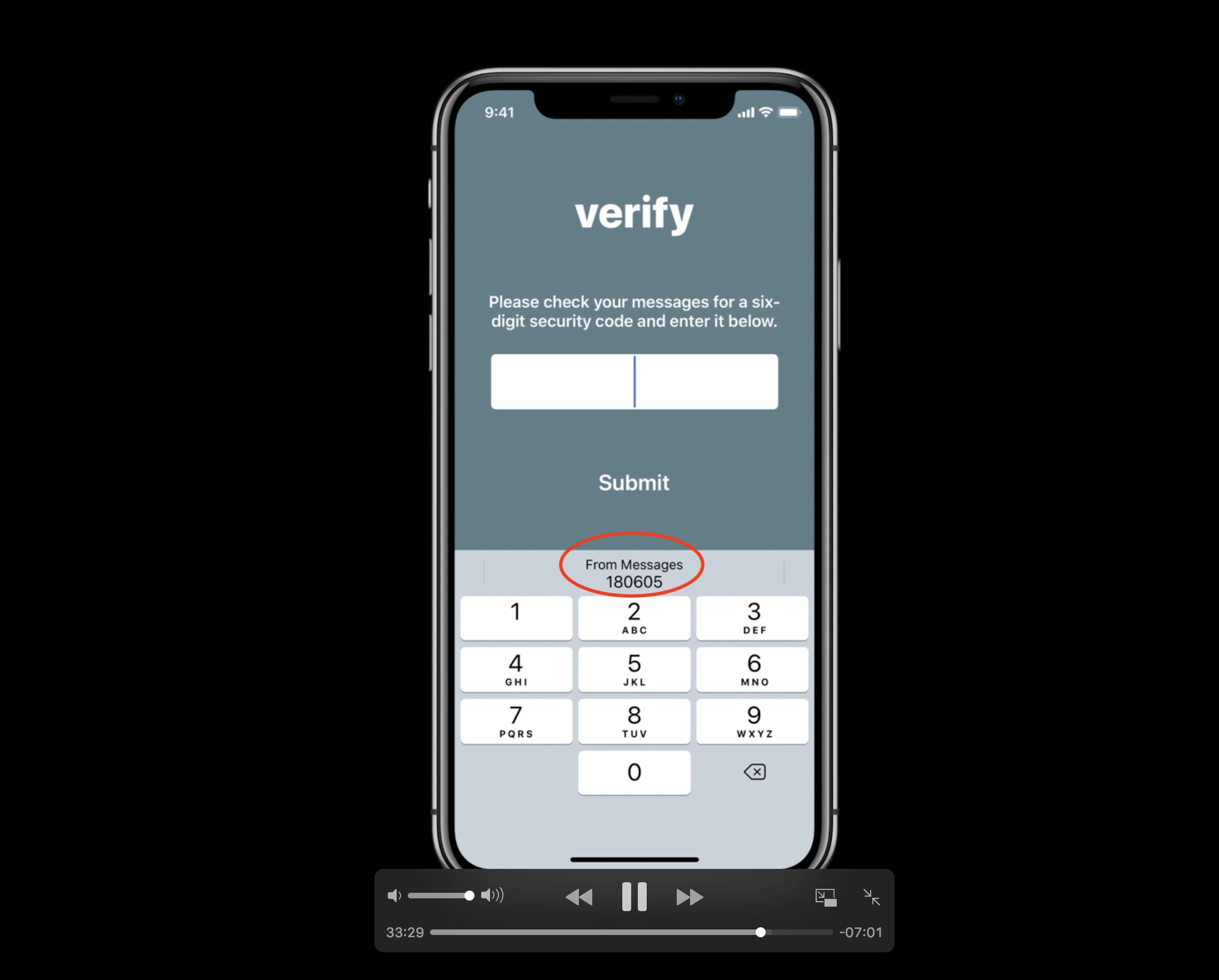
- is when the OTP arrives , then the suggestion of OTP in keyboard of the mobile doesn't show up in android but working in iOS.
- When the user copies the OTP from messages and comes back to the application and clicks on input field , then the web keyboard shows the OTP copied in keyboard. Now if the user clicks on that OTP then only the 1st field of the input field gets populated and the other fields are left blank (using 4 separate input fields) and the handlePaste function doesn't gets triggered.
- I tried adding console/alert inside paste function , but nothing gets logged.
SMS FORMAT
Your OTP is: 123456.
@domain.com #123456
Approaches tried so far :
Added the HTML attributes
autocomplete='one-time-code'to fetch the OTP from Messages . Reference link : https://developer.apple.com/documentation/security/password_autofill/enabling_password_autofill_on_an_html_input_element?language=objcUsed
clipboardData.getDatato achieve the same.Domain bound the codes and adding the file apple-app-site-association file , Reference link : https://developer.apple.com/documentation/xcode/supporting-associated-domains
Integrate webOTP API into the app. Reference link to integrate the same. https://developer.mozilla.org/en-US/docs/Web/API/WebOTP_API and chrome docs https://developer.chrome.com/blog/cross-device-webotp/
Used
navigator.getCredentialsto obtain OTP - didn't work.
handlePaste function code :
const length = 6;
const [activeInput, setActiveInput] = useState(0)
const [otpValues, setOTPValues] = useState(Array<string>(length).fill(''))
const handleOnPaste =
(e: React.ClipboardEvent<HTMLInputElement>) => {
e.preventDefault()
const pastedData = e.clipboardData
.getData('text/plain')
.trim()
.slice(0, length - activeInput)
.split('')
if (pastedData) {
let nextFocusIndex = 0
const updatedOTPValues = [...otpValues]
updatedOTPValues.forEach((val, index) => {
console.log(pastedData)
nextFocusIndex = index
})
setActiveInput(Math.min(nextFocusIndex + 1, length - 1))
}
}
Navigator credentials code which is used inside the function but didn't work :
navigator.credentials.get({
otp: { transport:['sms'] },
signal: ac.signal
}).then((otp) => {
console.log(otp)
}).catch((err) => {
console.error(err);
});
I would really appreciate if someone could help me out :)