Fin more info in my link there I have a working example a the bottom of the question
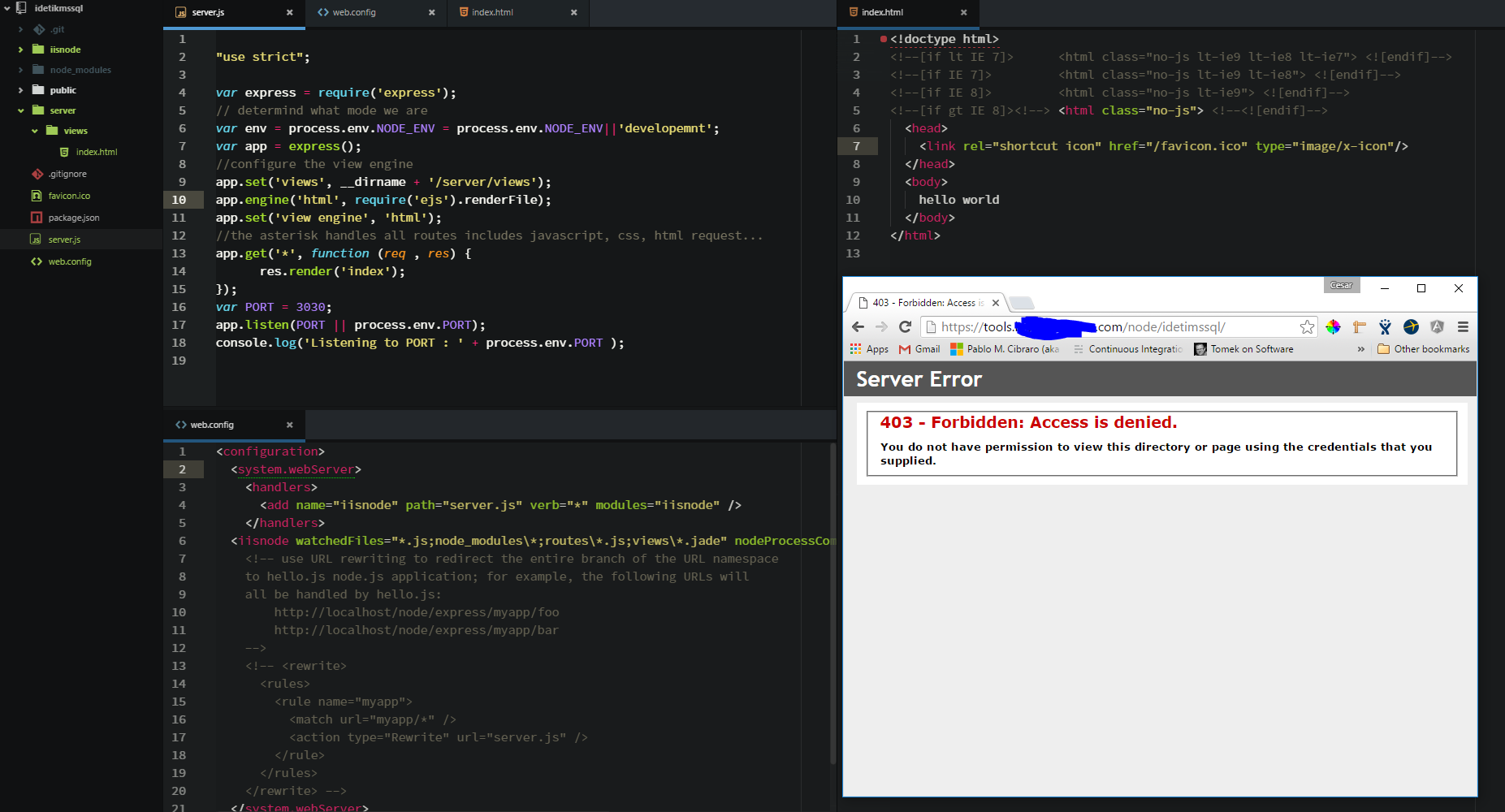
Below its the project configuration
![enter image description here]()
below the code for server.js
"use strict";
var express = require('express');
// determind what mode we are
var env = process.env.NODE_ENV = process.env.NODE_ENV||'developemnt';
var app = express();
//configure the view engine
app.set('views', __dirname + '/views');
app.engine('html', require('ejs').renderFile);
app.set('view engine', 'html');
//app.use('/public', express.static(__dirname + '../public'));
//the asterisk handles all routes includes javascript, css, html request...
app.get('*', function (req , res) {
res.render('index');
});
var PORT = 3030;
app.listen((process.env.PORT!==undefined)?process.env.PORT:PORT);
console.log('Listening to PORT : ' + process.env.PORT );
Below the index.html
<!doctype html>
<!--[if lt IE 7]> <html class="no-js lt-ie9 lt-ie8 lt-ie7"> <![endif]-->
<!--[if IE 7]> <html class="no-js lt-ie9 lt-ie8"> <![endif]-->
<!--[if IE 8]> <html class="no-js lt-ie9"> <![endif]-->
<!--[if gt IE 8]><!--> <html class="no-js"> <!--<![endif]-->
<head>
<link rel="shortcut icon" href="/favicon.ico" type="image/x-icon"/>
<base href="/">
<title></title>
<meta name="description" content="">
<meta name="viewport" content="width=device-width">
</head>
<body ng-app="idetikApp">
<div ng-view=""></div>
<script src="app/app.js"></script>
</body>
</html>
web.config
<?xml version="1.0" encoding="utf-8"?>
<configuration>
<system.webServer>
<handlers>
<add name="iisnode" path="server/server.js" verb="*" modules="iisnode"/>
</handlers>
<rewrite>
<rules>
<rule name="LogFile" patternSyntax="ECMAScript" stopProcessing="true">
<match url="iisnode"/>
</rule>
<rule name="NodeInspector" patternSyntax="ECMAScript" stopProcessing="true">
<match url="^server/server.js\/debug[\/]?" />
</rule>
<rule name="StaticContent">
<action type="Rewrite" url="public{{REQUEST_URI}}"/>
</rule>
<rule name="DynamicContent">
<conditions>
<add input="{{REQUEST_FILENAME}}" matchType="IsFile" negate="True"/>
</conditions>
<action type="Rewrite" url="server/server.js"/>
</rule>
</rules>
</rewrite>
</system.webServer>
</configuration>
app.js
angular.module('idetikApp', [ 'ngResource', 'ngRoute']);
angular.module('idetikApp').config(function ($routerProvider, $locationProvider) {
$locationProvider.html5Mode(true);
$routerProvider.when('/', {templateUrl: '/partials/main', controller:'mainctrl'})
});
angular.module('idetikApp').controller('mainctrl', function ($scope) {
$scope.mayvar = "hello world"
})
and the main.html
<h1>this is a partial</h1>
<h2>{{myvar}}</h2>
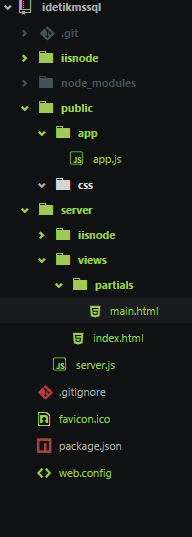
and my folder structure
![enter image description here]()
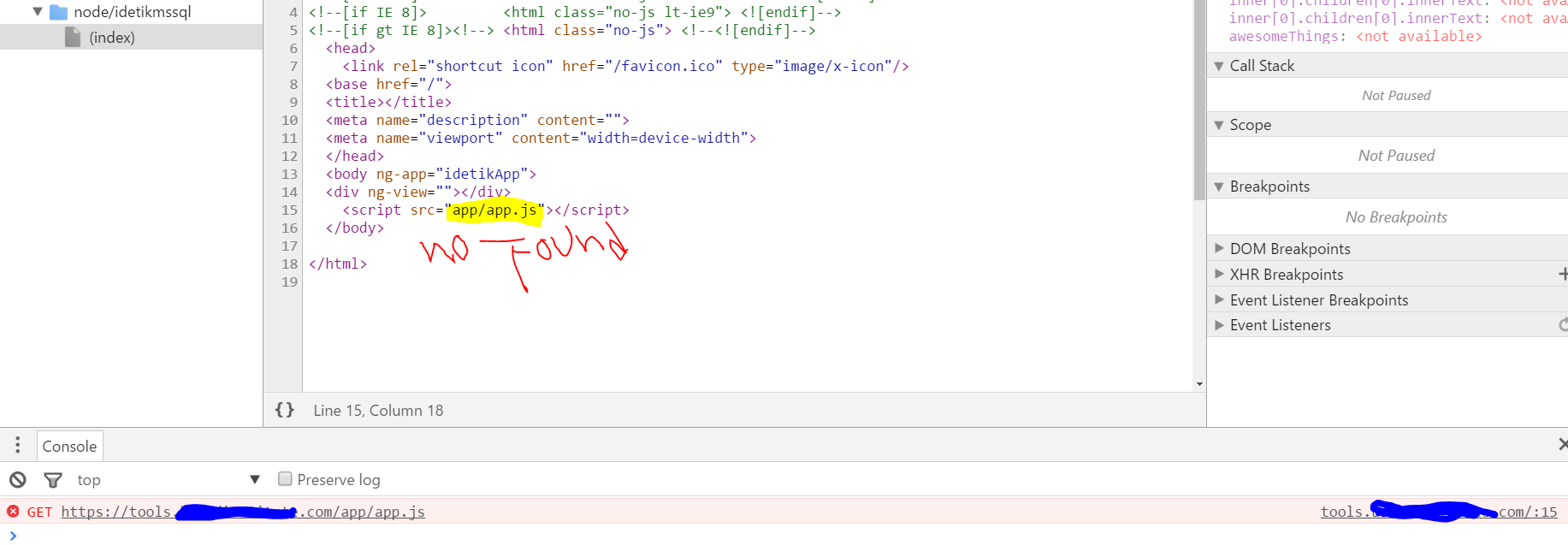
but now I cant find my files inside public :(
![enter image description here]()