By selectively removing various lines from the @media print sections of the Bootstrap CSS I've discovered that my map comes back when I remove the img {max-width...} line:
@media print {
//...there's other stuff above here
img {
max-width: 100% !important;
}
//...there's other stuff below here
}
You can also override the effects of this (vs removing from the BS code) by adding the following somewhere below where you've imported bootstrap:
@media print {
img {
max-width: none !important;
}
}
Note that I'm using Sass in the above code samples; I'm on a Rails project, so I'm looking at the BS code via the bootstrap-sass gem. The equivalent Less or vanilla CSS should be easy to achieve.
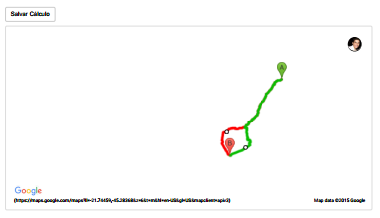
Very much still working on this to see if it's really a fix and/or if this change has collateral damage... may want to isolate this to the div containing your map or something.
EDIT: Looks like this line actually comes from the code taken from the HTML5Boilerplate project, which is included in Bootstrap. I've created a minimal demo page and opened an issue about this on the H5BP project.
Update 21 Jul 2016: The fix for this is slated for inclusion with BS 4.