Try this program it has all types of borders you can have in a Jbutton
import javax.swing.*;
import java.awt.*;
public class jbuttonBoders extends JFrame {
private JButton button[];
private JPanel panel;
public jbuttonBoders() {
super("JButton Border");
setSize(220,190);
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
button = new JButton[12];
panel = new JPanel();
panel.setLayout(new FlowLayout(FlowLayout.CENTER));
//Constructing all 12 JButtons using "for loop"
for(int count=0; count<button.length; count++) {
button[count] = new JButton("Button "+(count+1));
panel.add(button[count]);
}
//Setting Different Borders on each JButton
button[0].setBorder(BorderFactory.createLineBorder(Color.blue)); // Simple Line Border
button[1].setBorder(BorderFactory.createLineBorder(Color.red, 5)); // Line Border + Thickness of the Border
button[2].setBorder(BorderFactory.createBevelBorder(1)); // Inner Bevel Border
button[3].setBorder(BorderFactory.createBevelBorder(0)); // Outer Bevel Border
button[4].setBorder(BorderFactory.createBevelBorder(1, Color.red, Color.blue)); // Two Colors Inner Bevel
button[5].setBorder(BorderFactory.createBevelBorder(0, Color.green, Color.orange)); // Two Colors Outer Bevel
button[6].setBorder(BorderFactory.createBevelBorder(1, Color.green, Color.orange, Color.red, Color.blue)); //Four Colors Inner Bevel
button[7].setBorder(BorderFactory.createBevelBorder(0, Color.green, Color.orange, Color.red, Color.blue)); //Four Colors Outer Bevel
button[8].setBorder(BorderFactory.createEmptyBorder(5,10,5,50)); // Empty Border (Upper Space, Left Space, Bottom Space, Right Space)
button[9].setBorder(BorderFactory.createEtchedBorder(0)); //Raised Border Line
button[10].setBorder(BorderFactory.createEtchedBorder(1)); //
button[11].setBorder(BorderFactory.createTitledBorder("My Titled Border")); // Titled Border
/** The Borders shown above are the basic borders that we commonly used.
* There are still lots of Border Styles available so all you have to do is to discover
* and have some experiment using all the available borders. I recommend you use JCreator Pro
* if want to know more about different border styles and learn how to implement them.
*/
//Setting up the container ready for the components to be added.
Container pane = getContentPane();
setContentPane(pane);
//Adding the JPanel to the container
pane.add(panel);
/**Set all the Components Visible.
* If it is set to "false", the components in the container will not be visible.
*/
setVisible(true);
}
//Main Method
public static void main (String[] args) {
jbuttonBoders jbb = new jbuttonBoders();
}
}
Important Part of the Program:
//Setting Different Borders on each JButton
button[0].setBorder(BorderFactory.createLineBorder(Color.blue)); // Simple Line Border
button[1].setBorder(BorderFactory.createLineBorder(Color.red, 5)); // Line Border + Thickness of the Border
button[2].setBorder(BorderFactory.createBevelBorder(1)); // Inner Bevel Border
button[3].setBorder(BorderFactory.createBevelBorder(0)); // Outer Bevel Border
button[4].setBorder(BorderFactory.createBevelBorder(1, Color.red, Color.blue)); // Two Colors Inner Bevel
button[5].setBorder(BorderFactory.createBevelBorder(0, Color.green, Color.orange)); // Two Colors Outer Bevel
button[6].setBorder(BorderFactory.createBevelBorder(1, Color.green, Color.orange, Color.red, Color.blue)); //Four Colors Inner Bevel
button[7].setBorder(BorderFactory.createBevelBorder(0, Color.green, Color.orange, Color.red, Color.blue)); //Four Colors Outer Bevel
button[8].setBorder(BorderFactory.createEmptyBorder(5,10,5,50)); // Empty Border (Upper Space, Left Space, Bottom Space, Right Space)
button[9].setBorder(BorderFactory.createEtchedBorder(0)); //Raised Border Line
button[10].setBorder(BorderFactory.createEtchedBorder(1)); //
button[11].setBorder(BorderFactory.createTitledBorder("My Titled Border")); // Titled Border
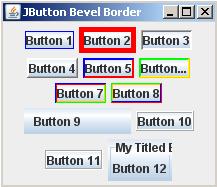
Output:
![enter image description here]()



JButton#setBorderPainted– DorriesetBorderwill continue to be painted – DorriesetBorderon MacOS, it works, removes the look and feel and paints the border :P – DorrieJButton#setContentAreaFilled– Dorrie