I am using Kendo UI Chart with Angular 2, with the Chart by default grid lines are coming, but I want to hide it. I got the class from API which is "GridLines". but where to use it that I am not getting. and also I want to hide my X-Axis.
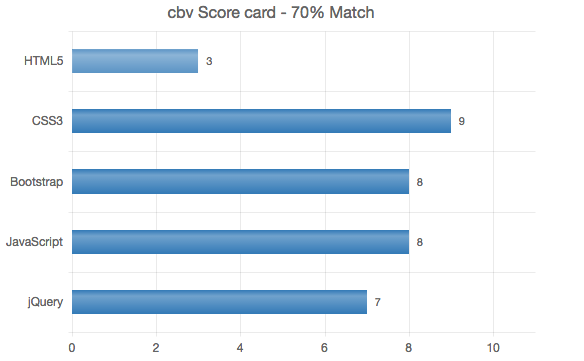
Expected Result:
Code:
<kendo-chart>
<kendo-chart-value-axis>
<kendo-chart-value-axis-item [title]="{ text: 'Score' }" [min]="0" [max]="11" >
</kendo-chart-value-axis-item>
</kendo-chart-value-axis>
<kendo-chart-series-defaults type="bar">
<kendo-chart-series-defaults-labels format="">
</kendo-chart-series-defaults-labels>
</kendo-chart-series-defaults>
<kendo-chart-category-axis>
<kendo-chart-category-axis-item [categories]="chartObject.skills">
</kendo-chart-category-axis-item>
</kendo-chart-category-axis>
<kendo-chart-series>
<kendo-chart-series-item color="#337ab7" [data]="chartObject.rates" type="bar" [border]="{ width: 0 }">
</kendo-chart-series-item>
</kendo-chart-series>
</kendo-chart>