I've got a StackView which contains 2 Labels. One is normal text, and the other one is a FontAwesome Icon.
Anyhow both Labels are not centered vertically inside the StackView. Here is the Code for them:
The Styles:
<Style x:Key="FAIconedLabel" TargetType="Label">
<Setter Property="TextColor" Value="White"/>
<Setter Property="FontSize" Value="40" />
<Setter Property="Margin" Value="0" />
</Style>
<Style x:Key="EmailLabel" TargetType="Label">
<Setter Property="TextColor" Value="White"/>
<Setter Property="FontSize" Value="20" />
</Style>
And the Views itself
<!-- Top Right -->
<Grid BackgroundColor="{StaticResource LamaControlGray}"
RelativeLayout.XConstraint="{ConstraintExpression Type=RelativeToParent,
Property=Width,Factor=1,Constant=-400}"
RelativeLayout.WidthConstraint="{ConstraintExpression
Type=RelativeToParent,Property=Width,Factor=0,Constant=400}"
RelativeLayout.HeightConstraint="{ConstraintExpression
Type=RelativeToParent,Property=Height,Factor=0,Constant=40}" >
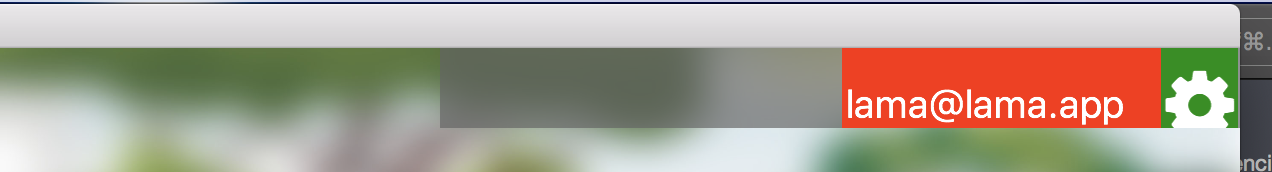
<StackLayout Orientation="Horizontal" HorizontalOptions="End" VerticalOptions="FillAndExpand" BackgroundColor="Red">
<Label x:Name="LblUserEmail" Margin="0,0,10,0" Text="{Binding UserEmail}" VerticalOptions="FillAndExpand" Style="{StaticResource EmailLabel}"/>
<fal:FontAwesomeLabel Text="{Binding SettingsIcon}" BackgroundColor="Green" VerticalOptions="CenterAndExpand" Style="{StaticResource FAIconedLabel}" />
</StackLayout>
</Grid>
Do I miss something here?
Edit 1
I added a BackgroundColor to see, if the Label actually fills the StackView
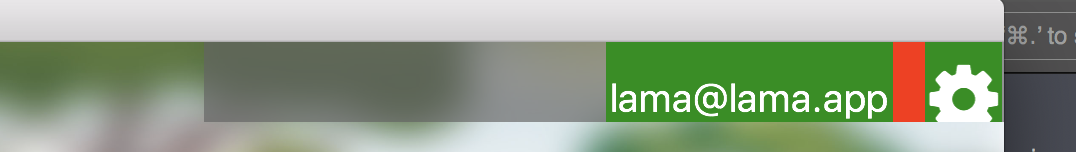
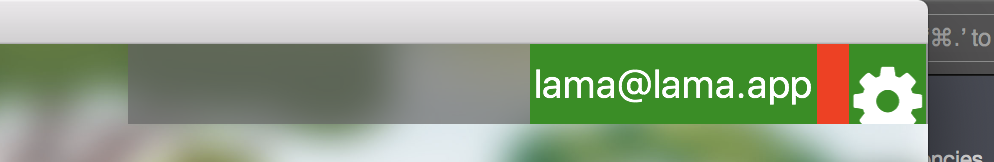
Edit 2
After cleaning and rebuilding the solution, the email Label is centered now. But the Iconed one still remains at the bottom