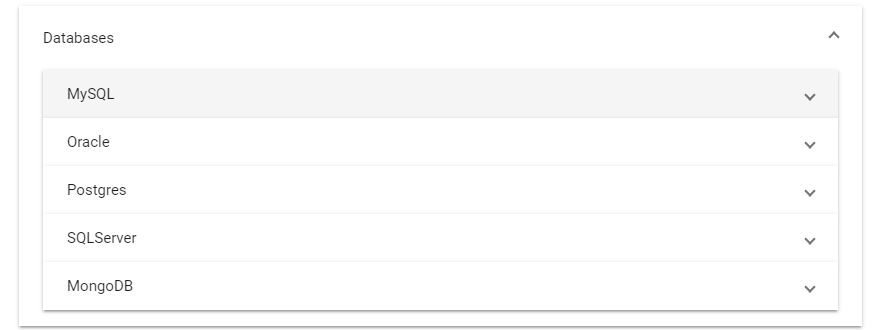
Actually i have used angular material expansion panel (accordian) for panel expansions. So what i have tried is i just want to display child panels inside one parent expansion panel something like this. See picture below.
Databases is going to be the top level parent panel and inside of it i have different databases as child panels. For that i have written the code like this. But the code is not working means when i click on any parent panel inside child panel then everything gets collapsed. I mean to say the panels are collapsing. See code below:
<mat-accordion>
<mat-expansion-panel>
<mat-expansion-panel-header>
<mat-panel-title>
Databases
</mat-panel-title>
</mat-expansion-panel-header>
<mat-expansion-panel (opened)="panelOpenState = true"
(closed)="panelOpenState = false">
<mat-expansion-panel-header>
<mat-panel-title>
MySQL
</mat-panel-title>
</mat-expansion-panel-header>
<mat-form-field>
<textarea matInput placeholder="Assertions"></textarea>
</mat-form-field>
<mat-form-field>
<textarea matInput placeholder="Assertions"></textarea>
</mat-form-field>
<mat-form-field>
<textarea matInput placeholder="Assertions"></textarea>
</mat-form-field>
<mat-form-field>
<textarea matInput placeholder="Assertions"></textarea>
</mat-form-field>
</mat-expansion-panel>
<mat-expansion-panel (opened)="panelOpenState = true"
(closed)="panelOpenState = false">
<mat-expansion-panel-header>
<mat-panel-title>
Oracle
</mat-panel-title>
</mat-expansion-panel-header>
<mat-form-field>
<textarea matInput placeholder="Assertions"></textarea>
</mat-form-field>
<mat-form-field>
<textarea matInput placeholder="Assertions"></textarea>
</mat-form-field>
<mat-form-field>
<textarea matInput placeholder="Assertions"></textarea>
</mat-form-field>
<mat-form-field>
<textarea matInput placeholder="Assertions"></textarea>
</mat-form-field>
</mat-expansion-panel>
<mat-expansion-panel (opened)="panelOpenState = true"
(closed)="panelOpenState = false">
<mat-expansion-panel-header>
<mat-panel-title>
Postgres
</mat-panel-title>
</mat-expansion-panel-header>
<mat-form-field>
<textarea matInput placeholder="Assertions"></textarea>
</mat-form-field>
<mat-form-field>
<textarea matInput placeholder="Assertions"></textarea>
</mat-form-field>
<mat-form-field>
<textarea matInput placeholder="Assertions"></textarea>
</mat-form-field>
<mat-form-field>
<textarea matInput placeholder="Assertions"></textarea>
</mat-form-field>
</mat-expansion-panel>
<mat-expansion-panel (opened)="panelOpenState = true"
(closed)="panelOpenState = false">
<mat-expansion-panel-header>
<mat-panel-title>
SQLServer
</mat-panel-title>
</mat-expansion-panel-header>
<mat-form-field>
<textarea matInput placeholder="Assertions"></textarea>
</mat-form-field>
<mat-form-field>
<textarea matInput placeholder="Assertions"></textarea>
</mat-form-field>
<mat-form-field>
<textarea matInput placeholder="Assertions"></textarea>
</mat-form-field>
<mat-form-field>
<textarea matInput placeholder="Assertions"></textarea>
</mat-form-field>
</mat-expansion-panel>
<mat-expansion-panel (opened)="panelOpenState = true"
(closed)="panelOpenState = false">
<mat-expansion-panel-header>
<mat-panel-title>
MongoDB
</mat-panel-title>
</mat-expansion-panel-header>
<mat-form-field>
<textarea matInput placeholder="Assertions"></textarea>
</mat-form-field>
<mat-form-field>
<textarea matInput placeholder="Assertions"></textarea>
</mat-form-field>
<mat-form-field>
<textarea matInput placeholder="Assertions"></textarea>
</mat-form-field>
<mat-form-field>
<textarea matInput placeholder="Assertions"></textarea>
</mat-form-field>
</mat-expansion-panel>
</mat-expansion-panel>
</mat-accordion>
My plan is to display only that particular panel only. This is very strange its not working for me. If i place expansion panels in seperate panels then working for me. Can anybody suggest me?