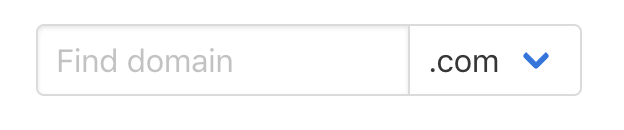
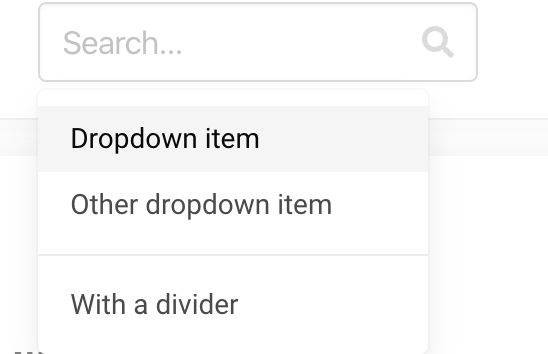
I'm coming from Semantic UI and I'm trying to do the same as this
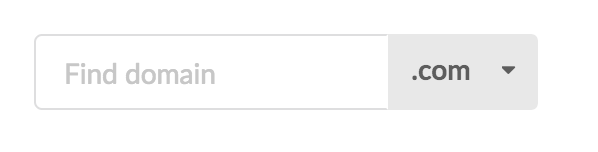
So here is my code for Bulma
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/bulma/0.7.1/css/bulma.min.css">
<div class="field has-addons">
<div class="control">
<input class="input" type="text" placeholder="Find domain">
</div>
<div class="control">
<div class="select">
<select>
<option>.com</option>
<option>.edu</option>
</select>
</div>
</div>
</div>and it looks like this
I was wondering if anyone knows how can I style the dropdown to be like semantic's ui? Is there a way in Bulma to change the icon for select input and the background or I have to write my own css?