I'm using angular6 with angular material to create this neat website.
I'm using a mat-form-field with mat-input so show a text input element with a placeholder text.
the placeholder text position has two states.
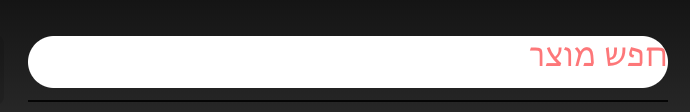
one! when the text input is empty and you are not focused into that element:
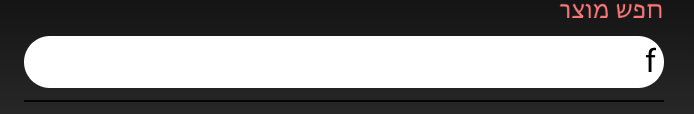
and the other when you focused on the input text and/or you the input text is not empty
I want the mat-input element to be in the 2nd state. to show the placeholder above the text input element even when there is no text in it and i'm not focused on that element.
I know i can make a work-around and add some sort of empty space to the value of the element.. but is there a more elegant way to achieve what I need?
thanks!!!