Did a successfull try to add custom tab in Spring Boot Admin Server.
Pre Requisites :
- Must have npm/node installed and added to $PATH
- Node version must be > 8.0.0.
- If not then download the latest Node from NodeSite
- Spring boot Admin version 2.1.1
- A admin/client in working condiition.
Followed these steps(Generate-build the custom UI/Integrate Custom UI in server/Implement Endpoint at client side) :
Generate/build the custom UI:
- Checked out the spring-boot-admin-custom-sample-ui locally. I am taking sample one as an example
cd <spring-boot-admin-custom-sample-ui-directory>- Run the command
npm install
- Above command will install all package. You may get few warnings(for peer dependencies) so try to resolve them as well via installing(
npm install package-name@version-number) peer dependencies manually. These are npm package depdencies.
- Import the project in Intellij and Run the maven install command.
- This will execute
exec-maven-plugin and a target/dist directory would be created. If any error comes then try to resolve that. I was getting few errors like Node Version issue/vue-template-compiler not found.
- In case of vue-template-compiler not found error comes then execute
npm install [email protected]
- Once maven install completes the it should be done with generating the UI required for new custom tab. Now this needs to integrated in Admin Server. Maven install will install
spring-boot-admin-sample-custom-ui on local repo as well.
Integrate custome UI in Admin Server
Just add new properties in application.properties(In order to inject new UI):
spring.boot.admin.ui.cache.no-cache=true
spring.boot.admin.ui.extension-resource-locations=file:spring-boot-admin-sample-custom-ui-directory-path/target/dist/
spring.boot.admin.ui.cache-templates=false
Add the dependency for spring-boot-admin-sample-custom-ui in server pom.xml. This was built on step 4.
Start the Admin Server.
Implement Endpoint at client Side :
Add the below endpoint :
@Endpoint(id = "custom")
public class CustomEndpoint {
@ReadOperation
public String getHello(){
return "Hello" ;
}
}
@Bean
public CustomEndpoint customEndpoint()
{
return new CustomEndpoint();
}
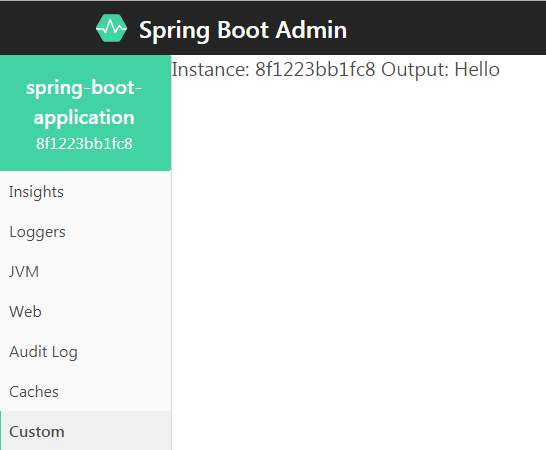
Start the client. You should see something like below on Server :
![Newly Added Custom Tab]()
This was all about a sample end point. You can write your own View and follow the similar steps. The views must be implemented as Vue.js components.
Hope this will ease down the process to add new custom tab in spring boot admin.