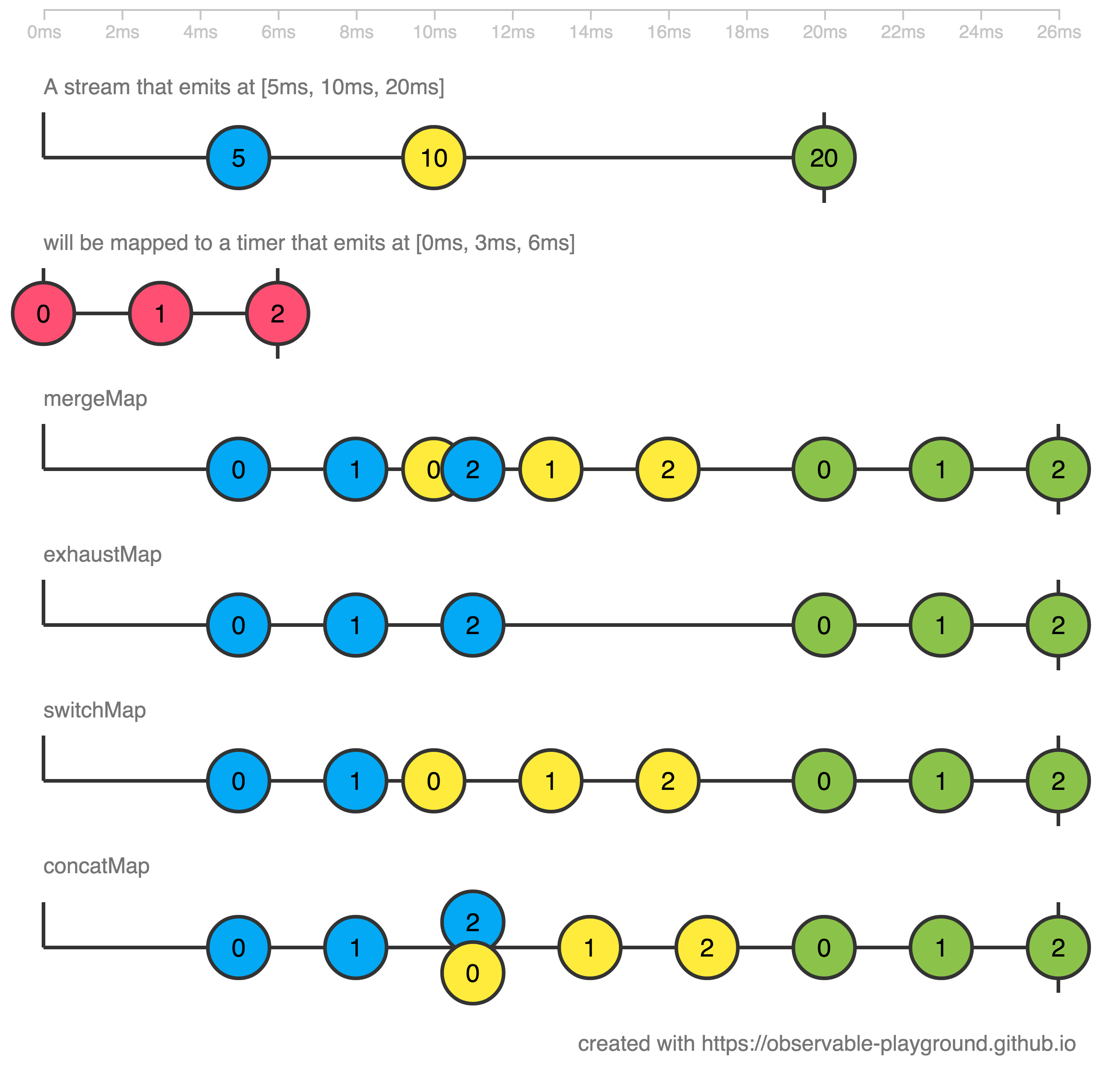
as per the definition of the switchMap
On each emission the previous inner observable (the result of the function you supplied) is cancelled and the new observable is subscribed. You can remember this by the phrase switch to a new observable.
now, i have a code like this
const source = timer(0, 5000).pipe(map(x=>`${x}`));
const example = source.pipe(switchMap((f) => interval(1000).pipe(map(y=>`f${f}-s${y}`))),take(20));
const subscribe = example.subscribe(val => console.log(val+' '+ new Date().getSeconds()));
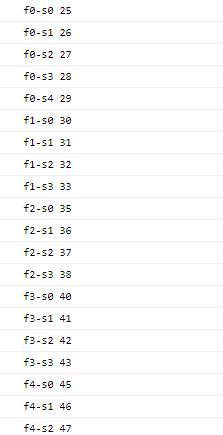
and the result is this
my question is,
25th second - the outer function is called and the inner function is not yet triggered, so the latest value of the outer function is 0 and inner function is also 0 as a default one because it has no value yet f0-s0 25
26th second - the inner function is called and the value ideally should be 0 as the function is just called first time but it is 1 ie. f0-s1 26
30th second - the outer function is called which resets the inner function value to 0, ie. f1-s0 30
why is the inner function got reset on the 35th second, it is still 1 second remaining
i find it very difficult to understand the concept, thank you



34sand39s, I think, you're also wrongly assuming that your source started emitting at25th second, while it started at24s. Theres no "default 0", it is source starting at24sand interval first emitting at25s. – Cryoscopy