I have site with fixed header in angular material with z-index of 1100.
While i have some mat-menu in my site which overlap the header with z-index:1200 and had class cdk-overlay-container (angular material class) which is default behavior.
To override this i just decrease the cdk-overlay-container z-index to 1000 so that it go behind the fixed header and all things ok to me.
Problem
But when i open my material dialog which uses same cdk-overlay-container and same z-index it shows my fixed header above that overlay because of its high z-index, So any idea how to achieve the above scenario by adding different class to cdk-overlay-container so that my mat-menu goes behind the fixed header but my mat-dialog above all content.
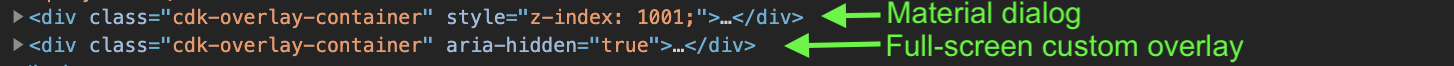
Screen shoots
Normal scenario https://www.screencast.com/t/XhB2szH3gZe
Problem scenario https://www.screencast.com/t/fYrMYFEOd
I have one solution by type-script(that when dialog show lower the z-index of header) but i need some pure CSS solution.
Thanks!