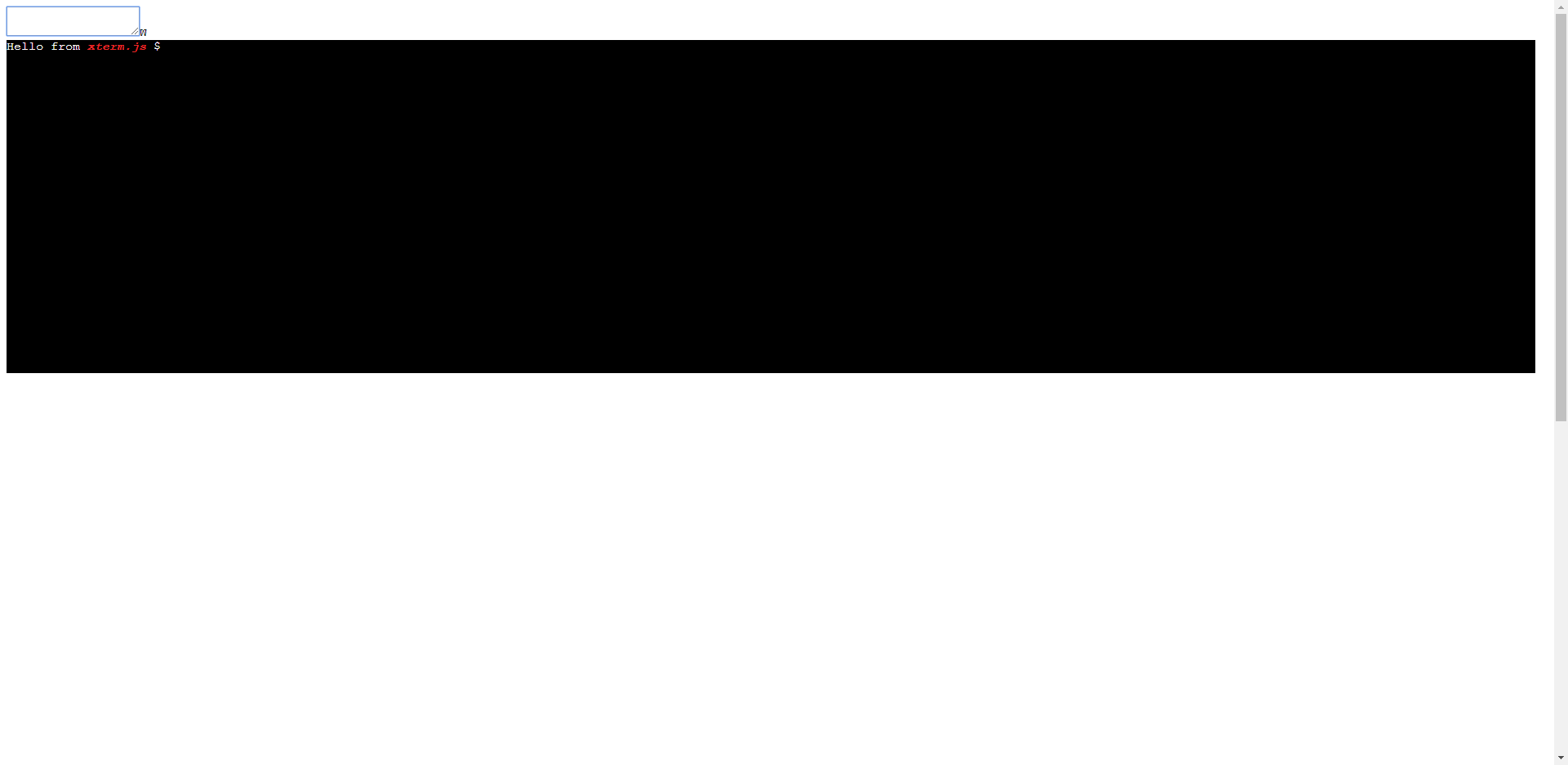
I try to use Xtermjs in Reactjs. but when I follow the guide. the result shows as following:
It should show without top textarea and text 'W'.
My codes is as following:
import React from 'react';
import { Terminal } from 'xterm';
import { FitAddon } from 'xterm-addon-fit';
class XTerminal extends React.Component {
componentDidMount() {
const {id} = this.props;
const terminalContainer = document.getElementById(id);
const terminal = new Terminal({cursorBlink: true});
const fitAddon = new FitAddon();
terminal.loadAddon(fitAddon);
terminal.open(terminalContainer);
terminal.write('Hello from \x1B[1;3;31mxterm.js\x1B[0m $ ');
fitAddon.fit();
}
render() {
return(
<div id={this.props.id}></div>
)
}
}
export default XTerminal;
I seach a similar question in stackoverflow without no answer. and I cannot comment in that question. So I write this question. Could anyone help? thanks :)