sorry if the title is confusing, I don't know how else to put it into words.
I am currently learning react and made this application using antd UI components. I have this feature where I can add and remove items to the cart.
i am using a popover to list the cart items once they are added to the cart. The popover opens in two different widths depending on the order in which i do actions in the application.
if i open cart before adding any thing to the cart the cart opens in narrow container without any contents in the cart. and if i add anything to cart after that. then the cart stays narrow and doesnt fit everything properly.
now reload the page
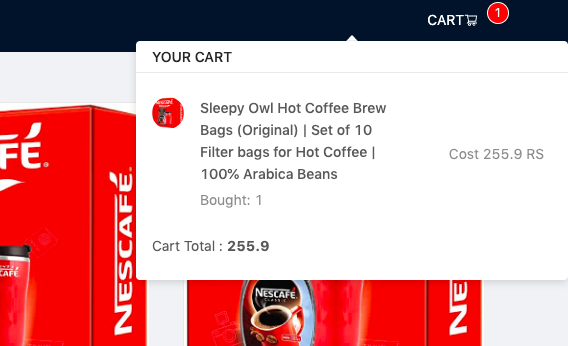
add items to the cart before opening the popover. now you can see the popover is wider and can fit all the contets properly.
How can i solve this issue ?
reproducable example: Code Sandbox link