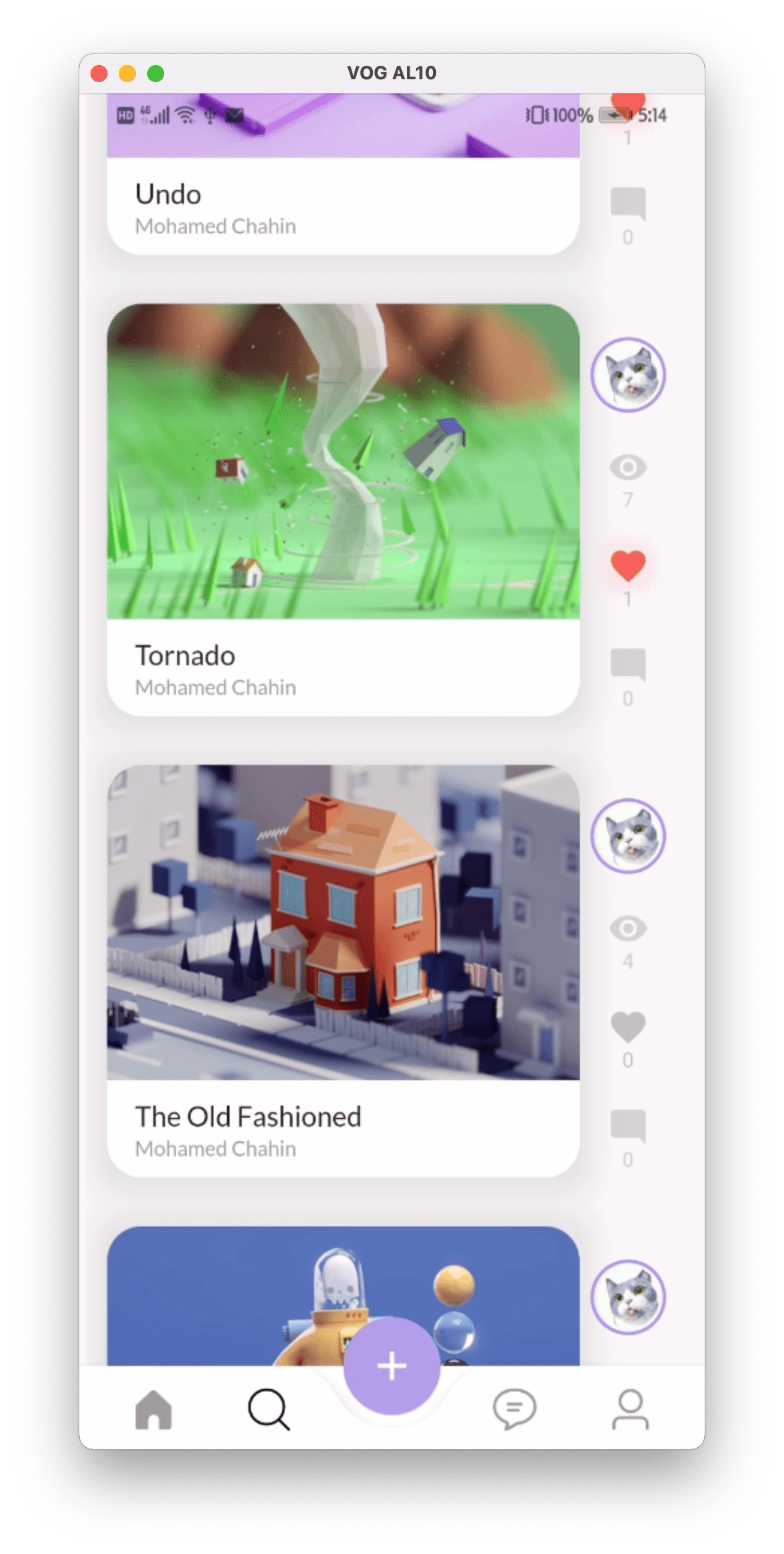
I want the BottomAppBar to be transparent and show what's going on,so here's my code.
class BottomTabNavigation extends StatefulWidget {
@override
_BottomTabNavigationState createState() => _BottomTabNavigationState();
}
class _BottomTabNavigationState extends State<BottomTabNavigation>
with AutomaticKeepAliveClientMixin, SingleTickerProviderStateMixin {
PageController _pageController;
int _currentIndex = 0;
@override
void initState() {
super.initState();
_pageController = PageController(
initialPage: 0,
);
}
@override
void dispose() {
super.dispose();
_pageController.dispose();
}
@override
Widget build(BuildContext context) {
super.build(context);
return Container(
child: Stack(
fit: StackFit.expand,
children: [
Container(
color: Colors.transparent,
),
_buildScaffold(),
],
),
);
}
Scaffold _buildScaffold() {
return Scaffold(
backgroundColor: Colors.transparent,
body: PageView(
controller: _pageController,
physics: NeverScrollableScrollPhysics(),
children: [
PostsPage(),
],
),
floatingActionButton: FloatingActionButton(
onPressed: () {},
child: Icon(
Icons.add,
size: 28,
color: Colors.white,
),
splashColor: Colors.transparent,
elevation: 0.6,
),
floatingActionButtonLocation: FloatingActionButtonLocation.centerDocked,
bottomNavigationBar: _bottomAppBar(),
);
}
Widget _bottomAppBar() {
return BottomAppBar(
elevation: 6,
notchMargin: 8.0,
color: Colors.white,
shape: CustomCircularNotchedRectangle(),
child: Row(
children: <Widget>[
Expanded(
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
IconButton(
iconSize: 26,
icon: Icon(IconFont.icon_home),
color: _currentIndex == 0 ? Colors.black : Colors.grey,
onPressed: () {
setState(() {
_currentIndex = 0;
});
},
),
IconButton(
iconSize: 26,
icon: Icon(IconFont.icon_search2),
color: _currentIndex == 1 ? Colors.black : Colors.grey,
onPressed: () {
setState(() {
_currentIndex = 1;
});
},
),
],
),
),
SizedBox(
width: 56,
),
Expanded(
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
IconButton(
iconSize: 28,
icon: Icon(IconFont.icon_message),
color: _currentIndex == 2 ? Colors.black : Colors.grey,
onPressed: () {
setState(() {
_currentIndex = 2;
});
},
),
IconButton(
iconSize: 28,
icon: Icon(IconFont.icon_user1),
color: _currentIndex == 3 ? Colors.black : Colors.grey,
onPressed: () {
setState(() {
_currentIndex = 3;
});
},
),
],
),
),
],
),
);
}
@override
bool get wantKeepAlive => true;
}
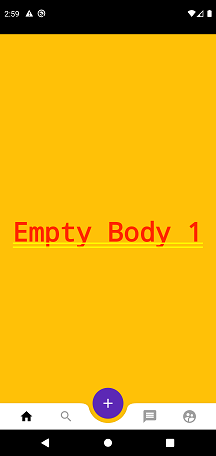
The result is black (you can't see the rest if you set it to white).
To achieve transparency, I wrapped the Scaffold in a Stack and set its background color, but it still didn't work.
How do you solve this problem?