I successfully overlayed a WMS layer in google maps v3, however, as the information on tiles is black on transparent, it is not well seen on dark background (like satellite map), see some tile for example:

(This was the WMS link to retrieve that tile)
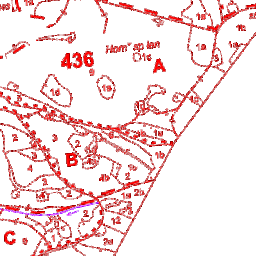
Question: how to modify the above WMS request to change the foreground color (currently black) to some custom color (e.g. red)? In other words, how to style the layer? The server is apparently able to do it for this layer, since it is possible to do it via their web map application (which works in IE only), where you can select the color. See this map image for example:

(The following link was used to retrieve the image - note that it contains scale and logo, so it's not a proper tile.)
Unfortunatelly, this web application doesn't use WMS to get this styled map so I can't just copy the styling parameters to WMS request. I must do the styling via the WMS request (because this other request format is proprietary, retrieves whole map - not designed for tiles - and it doesn't seem to support WGS coordinates) - how shall I do it?
I tried to:
- look at the WMS documentation, especially version 1.1.1
- look at the SLDs, but it seems pretty complex thing to grasp...
- look at the GetCapabilites command output for the WMS server
- Also, having look at DescribeLayer and GetStyles command outputs for my desired layer (HLMCR) I don't even know if this layer will support styling over WMS...
I got lost, I'd be grateful if you point me to the right direction - or information if it's even solvable in WMS (for this layer).
"It's not possible" is also a useful answer for me!
Thanks in advance.




http://geoportal.uhul.cz/wms_mysl/service.svc/get?request=GetCapabilities&service=WMS&orhttp://geoportal.uhul.cz/wms_oprl/service.svc/get?request=GetCapabilities&service=WMS&– Tyr