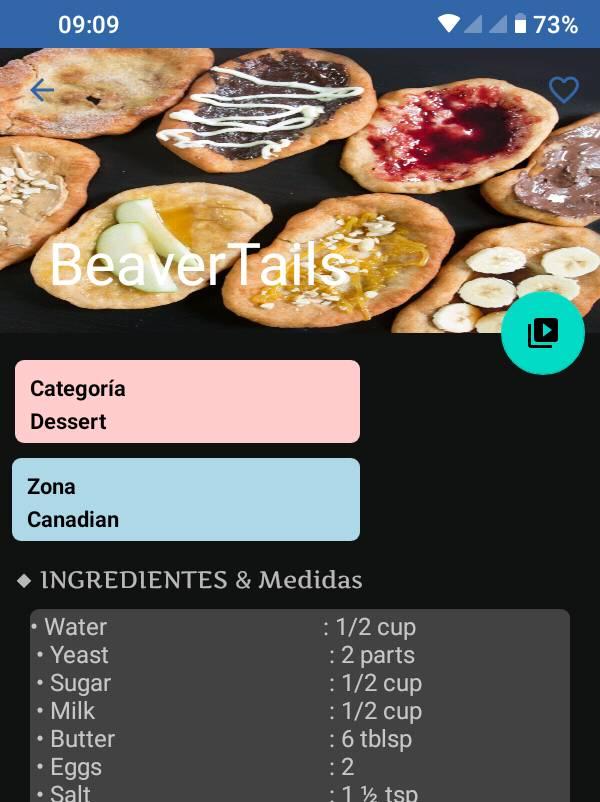
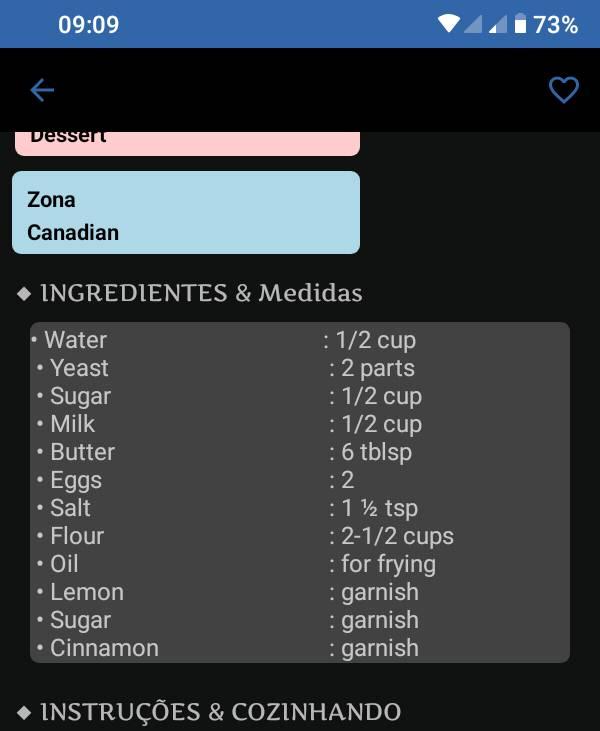
I'm integrating Dark Mode , i have Collapsing toolbar and toolbar which are wrapped in an appbarlayout , the issue is when i try to set the toolbar title color into white when dark mode is set , it is not working meanwhile in light mode , the color shows accordingly , i tried almost everything but i don't know exactly what is happening , i have color and color night folders and i set up the color for both and added it to to my toolbar but it didn't change anything , if any one could help , i ll deeply appreciate it , thank you
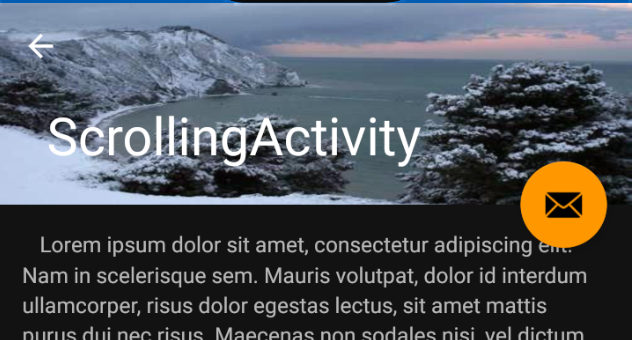
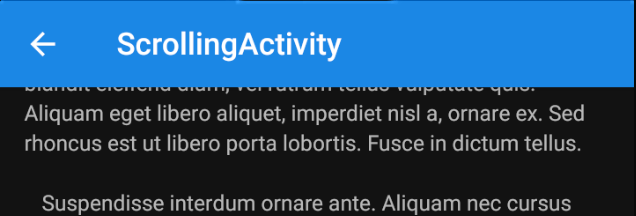
And after i collapse the title to be set in toolbar , it dosn't show white ( which is the color i want in dark mode for the toolbar title color )
![enter image description here]()
This is my xml code
<androidx.coordinatorlayout.widget.CoordinatorLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".View.MealDetails">
<com.google.android.material.appbar.AppBarLayout
android:id="@+id/appbarlaout"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<com.google.android.material.appbar.CollapsingToolbarLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/collapsingtoolbar"
android:fitsSystemWindows="true"
app:contentScrim="@color/toolbarcolor"
app:titleEnabled="true"
app:title="@{details.strMeal}"
app:layout_scrollFlags="scroll|exitUntilCollapsed">
<ImageView
android:layout_width="match_parent"
android:layout_height="190dp"
app:mealDetailsImg="@{details.strMealThumb}"
android:background="@drawable/noimg"
tools:ignore="ContentDescription" />
<com.google.android.material.appbar.MaterialToolbar
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:id="@+id/mealdetailstoolbar"
app:menu="@menu/addfavmenu"
app:navigationIcon="@drawable/arrow_back_black"
app:layout_collapseMode="pin" />
</com.google.android.material.appbar.CollapsingToolbarLayout>
</com.google.android.material.appbar.AppBarLayout>
- This is color folder
<resources>
<color name="colorPrimary">#6200EE</color>
<color name="colorPrimaryDark">#000000</color> // changing status bar color
<color name="colorAccent">#000000</color> // changing icons color
<color name="textColorPrimary">#000000</color> // i m not sure if this is correct but i think it is for toolbar text ( i could be wrong )
<color name="ratetextcolor">#000000</color> /// this is to change rate text color
<color name="iconscolor">#000000</color> // this is for icons color
<color name="faviconcolor">#d10d06</color> // i have an icon which i wanted to settle to red in light mode and blue in dark mod
<color name="categoryareacolor">#000000</color> //textviews
<color name="headerColor">#ffffff</color>
</resources>
- This is the night folder
<resources>
<color name="colorPrimary">#6200EE</color>
<color name="colorPrimaryDark">#6200EE</color>
<color name="colorAccent">#6200EE</color>
<color name="textColorPrimary">#ffffff</color>
<color name="ratetextcolor">#ffffff</color>
<color name="iconscolor">#3266a8</color>
<color name="faviconcolor">#3266a8</color>
<color name="categoryareacolor">#000000</color>
</resources>





colors.xmlfromvaluesandvalues-nightfolder – Maurytoolbarcolorin those xml files , where is it? – Maury