I am developing an app in Kotlin (if you don't know about kotlin I am sure you can still help with your Android/Java experience)
Details:
I have a Spinner in there my app.Though it is not responding to clicks once it pops up and even shows some weird views. And because of that the OnItemSelected listener is never fired either.
I start the method to update the spinner from an AsyncRealm call.
Here's the code:
This whole function runs, the spinner is not null, after attaching the listener, it is no longer null either (when debugging).
private fun updateCategorySpinner(result: MutableList<Category>) {
info("updateCategorySpinner")
val arrayAdapter: ArrayAdapter<String> = ArrayAdapter(ctx, R.layout.spinner_item, result.map{ it.category })
arrayAdapter.setDropDownViewResource(R.layout.spinner_item)
arrayAdapter.notifyDataSetChanged()
categorySpinner.adapter = arrayAdapter
info("updateCategorySpinner done")
}
result.map{..} creates a MutableList with Category names.
Problem:
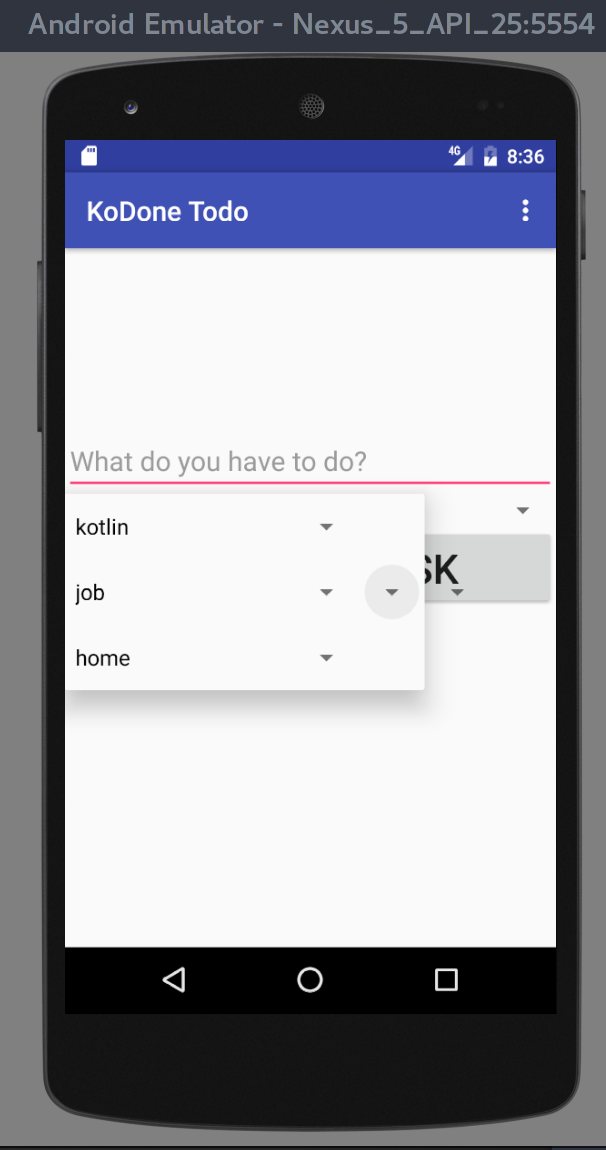
I have no idea why there are those arrows, but no matter what layout I use (even if just a simple TextView) they are there
What am I missing here?
Disabling the listener doesn't help.
Attaching the listener with Anko doesn't help.
The listener fires once when it is initialized, that's it.
Once the dropdown opens it is completely stuck.
I am creating my views with Anko.
The R.layout.spinner-item is just a <Textview>.
class AddTodoFragmentUi:AnkoComponent<ViewGroup>,AnkoLogger {
override fun createView(ui: AnkoContext<ViewGroup>): View {
val editTextTheme = R.style.Widget_AppCompat_EditText
return with(ui){
verticalLayout {
info("inVerticalLayout")
verticalPadding =dip(15)
gravity = Gravity.CENTER
editText(editTextTheme){
id = R.id.txt_todo_desc
hintResource = R.string.txt_todo_desc_hint
width = matchParent
}
spinner(R.style.Widget_AppCompat_Spinner){
id= R.id.spinner_todo_category
prompt = "Select a Category"
}
button{
id = R.id.btn_add_todo
textResource = R.string.btn_add_todo
width = matchParent
}
button{
id = R.id.btn_del_todo
textResource = R.string.btn_del_todo
width = matchParent
visibility = View.INVISIBLE
}
}.applyRecursively {view -> when(view){
is EditText -> view.textSize = 20f
is Button -> view.textSize = 30f
}
}
}
}
image:


I am developing an app in Kotlin (very readable so even if you don't know ita strong statement given the code you present isn't commented - or did theitrefer to Kotlin, not your application.) – Omor