This is how i solved this problem.
Css to hide the original button
I wrote the purpose of every line in the comments. I have to hide the original button and, because the menu is automagically opened right under that button and I want the menu in the top-right corner, I have to reset the height of the button (see my final result). The position of the opened grid menu could be a problem if you don't want it in the top-left or top-right corner of the table.
.ui-grid-menu-button {
border: none; // hide button
background: transparent; // hide button
}
.ui-grid-menu-button .ui-grid-icon-container {
visibility: hidden; // hide button
height: 0; // menu in top-right corner
margin-top: 0; // menu in top-right corner
}
Html of my custom button
<div
ng-if="myUiGridOptions.enableGridMenu"
ng-click="gridApi.grid.gridMenuScope.toggleMenu()">
<!-- menu icon -->
</div>
The gridApi object is the api of ui-grid, obtainable in this way
myUiGridOptions.onRegisterApi = function (gridApi) => {
$scope.gridApi = gridApi;
};
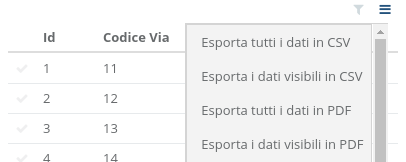
My final result
![Screen with closed menu]()
![Screen with opened menu]()