So I have an unordered list with custom bullet images. They are triangles pointing to the right at the list. I would like the point to be aligned with the vertical center of the first line of text in the list item. How can I achieve this?
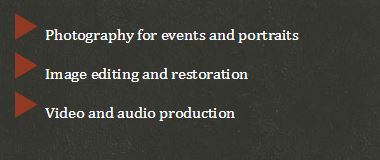
This is what I am currently viewing:
main ul {
list-style-image: url(../img/bullet.png);
margin-top: 25px;
}
main ul li {
line-height: 35px;
}<ul>
<li>Photography for events and portraits</li>
<li>Image editing and restoration</li>
<li>Video and audio production</li>
</ul>The line-height doesn't seem to do anything.


main ul? That doesn't match with that HTML. – Heterochromatic