Background
I need to create a UI of a details screen, which includes various fields, in a list fashion. This is why I chose to use RecyclerView, because there could be a lot of fields and I don't want that all views will be inflated from start.
The problem
in one of the rows, I actually have to put tags. The row has a title like most of the other rows, and might have an icon on the right like most of them, yet the real content is the tags themselves. They wrap if there is no more space.
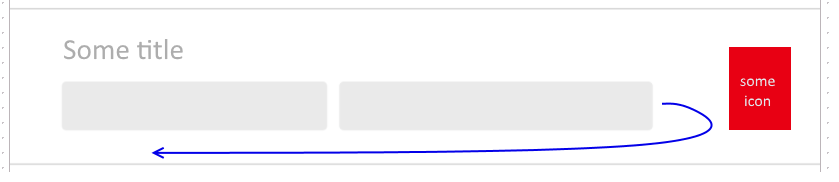
Something like that:
What you see is a row that has a title, an icon on the side, and tags. The tags collection has a margin on the sides, while wrapping to the next rows when needed, and taking the space below the icon.
What I've found
There is a nice library by Google called "flexbox-layout" (similar to various flow-layout libraries) , which allows to have view wrap in case there is no more space. It also allows to use a FlexboxLayoutManager for RecyclerView, so that the views will be recycled when possible. It can get initialized quite easily. Example:
val layoutManager = FlexboxLayoutManager(activity)
layoutManager.flexDirection = FlexDirection.ROW
layoutManager.flexWrap = FlexWrap.WRAP
layoutManager.justifyContent = JustifyContent.FLEX_START
layoutManager.alignItems = AlignItems.FLEX_START
recyclerView.layoutManager=layoutManager
This will let the views go one after another, horizontally, and wrap to next row when needed.
There are 2 ways now that I thought I could use this, but both have issues:
Have the whole RecyclerView use a single
FlexboxLayoutManager, where all rows take entire width (match_parent), except this part, where the tags takewrap_content. This worked, but then I couldn't find how can I set margins to the tags on the sides alone (the right and left ones, but not those in the middle).Have a nested RecyclerView that will have the tags alone. The inner RecyclerView will be in a row, with a layout that has the icon on the right, with margins on the sides. The margins work because it's inside its own row with a layout. However, since it's nested RecyclerView, all views get inflated at the same time, not being recycled. This means that if I had 100 tags, all of their views will get inflated when I reach this row. This is bad for performance. If it was a horizontal RecyclerView with LinearLayoutManager, this wouldn't be a problem (it works fine there), but it's not.
For both of those methods, there is also the issue of the icon on the side, because it is supposed to take space only there, and below of it there could be more tags.
The questions
Is it possible to have special restrictions such as having an icon on the right, while all the rest of the views wrap accordingly to it?
Is it possible to have only the side tags (first and last of each row) views have margins , yet not the others?
Is it possible to have a nested RecyclerView without losing its recycling mechanism?


FlexboxLayoutand wrap theFlexboxLayoutand the the other views in aConstraintLayoutorLinearLayout. That way you can control the views external to theFlexboxLayoutand those within the layout independently and just use something like a linear layout manager for theRecyclerView. Is it more complicated than that, though? – Ballyragfloatproperty in CSS? – Ballyrag