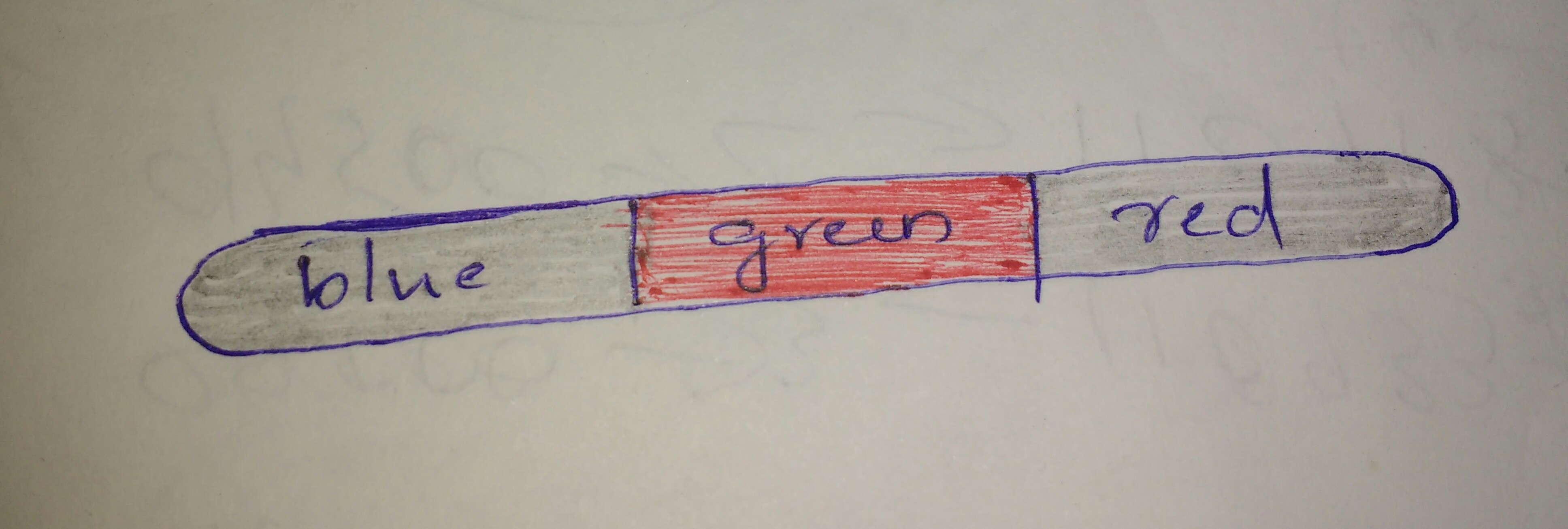
I have an android application where in an activity i need a tab like selector where user can select an option.The 3 options are blue,green,red.User need to select any one of them.I can use a spinner for this.But i like to use a round edged tab like feature which can toggle and the selected item will show as highlighted and the others will be grayed out as below.
 I just want the user to be able to toggle only one of the buttons.user can select an option by clicking or by toggling and the view should look like a bar with rounded edge.How to implement above view in android? Please help me.
I just want the user to be able to toggle only one of the buttons.user can select an option by clicking or by toggling and the view should look like a bar with rounded edge.How to implement above view in android? Please help me.
Android : Tab like toggling button selector instead of spinner
Asked Answered
Try Like This
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:azeoo="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<RadioGroup
android:id="@+id/rgTask"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/round_border"
android:orientation="horizontal" >
<RadioButton
android:id="@+id/rbBlue"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:background="@drawable/bg_blue"
android:button="@android:color/transparent"
android:gravity="center"
android:paddingBottom="5dp"
android:paddingTop="5dp"
android:singleLine="true"
android:text="Blue"
android:textSize="22sp" />
<View
android:id="@+id/vSep1"
android:layout_width="1dp"
android:layout_height="match_parent"
android:background="#0000FF"
android:visibility="visible" />
<RadioButton
android:id="@+id/rbGreen"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:background="@drawable/bg_green"
android:button="@android:color/transparent"
android:gravity="center"
android:paddingBottom="5dp"
android:paddingTop="5dp"
android:singleLine="true"
android:text="Green"
android:textSize="22sp" />
<View
android:id="@+id/vSep2"
android:layout_width="1dp"
android:layout_height="match_parent"
android:background="#0000FF"
android:visibility="visible" />
<RadioButton
android:id="@+id/rbRed"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:background="@drawable/bg_red"
android:button="@android:color/transparent"
android:gravity="center"
android:paddingBottom="5dp"
android:paddingTop="5dp"
android:singleLine="true"
android:text="Red"
android:textSize="22sp" />
</RadioGroup>
put all below file in your drawable folder
bg_blue.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_checked="true"><shape android:shape="rectangle">
<solid android:color="#0000FF" />
<corners android:bottomLeftRadius="10dp" android:topLeftRadius="10dp" />
</shape></item>
<item><shape android:shape="rectangle">
<solid android:color="#00000000" />
</shape></item>
</selector>
bg_green.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_checked="true"><shape android:shape="rectangle">
<solid android:color="#00FF00" />
</shape></item>
<item><shape android:shape="rectangle">
<solid android:color="#00000000" />
</shape></item>
</selector>
bg_red.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_checked="true"><shape android:shape="rectangle">
<solid android:color="#FF0000" />
<corners android:bottomRightRadius="10dp" android:topRightRadius="10dp" />
</shape></item>
<item><shape android:shape="rectangle">
<solid android:color="#00000000" />
</shape></item>
</selector>
round_border.xml
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle" >
<!-- view background color -->
<solid android:color="#00000000" >
</solid>
<!-- view border color and width -->
<stroke
android:width="1dp"
android:color="#0000FF" >
</stroke>
<!-- If you want to add some padding -->
<!-- Here is the corner radius -->
<corners android:radius="10dp" >
</corners>
</shape>
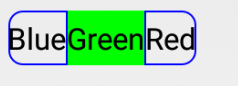
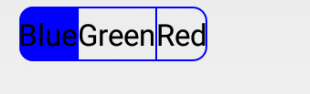
and output like this
The layout seems ok.But does i select an item by swiping through it like in android tabs. –
Luciferous
it's not possible ,if its possible than why people use
ViewPager? this just easy and simple –
Felicitation there are many example to implement
viewpager you can use that ,use google. –
Felicitation Normally i seen viewpager with fragments.But in this case i only needs tab header.How to do that? –
Luciferous
Above code with radiobutton is not working.The <item> tag is showing error in bg_blue.xml,bg_green.xml,bg_red.xml –
Luciferous
Let us continue this discussion in chat. –
Felicitation
where you put this xml..? –
Felicitation
how to show the blue border for the selected item...right now it doesn't have that border when selected –
Luciferous
add this line into your round_border.xml file
<padding android:top="2dp" android:bottom="2dp" android:left="2dp" android:right="2dp"/> –
Felicitation you can achive using
setOnCheckedChangeListener programatically –
Felicitation is there any other way to do that in bg_blue.xml,bg_green.xml,bg_red.xml –
Luciferous
yes, you can add
txt_color.xml in your drawable folder <?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_checked="true" android:color="@color/white"/> <item android:color="@color/noti_gray"/> </selector> and used like in your xml RadioButton property android:textColor="@drawable/txt_color" –
Felicitation © 2022 - 2024 — McMap. All rights reserved.




ViewPager? – Felicitation