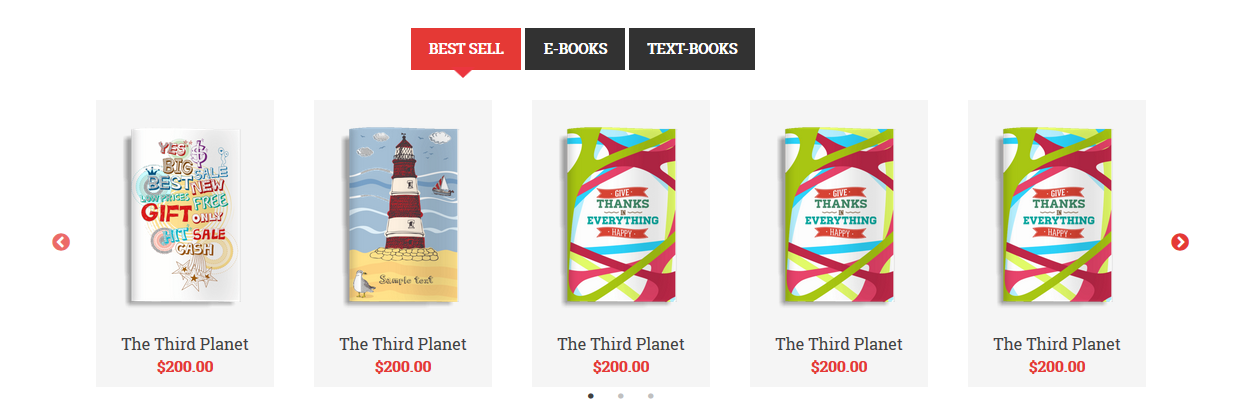
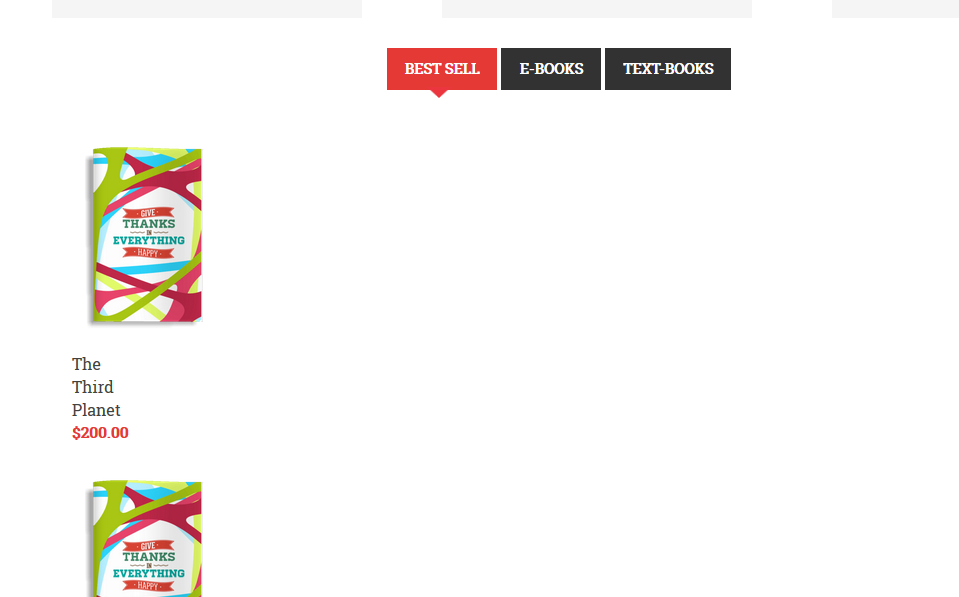
I am trying to use slick js sliders with Bootstrap tabs like below
In the first tab (BEST SELL), the slider works well. But when I switch to another tab like TEXT-BOOKS, the slick shows totally wrong even the same codes with the first tab(BEST SELL).
But when I click the next arrows it fixed into the original tabs what I wanted like the first picture.
$(document).on('ready', function() {
$(".tab2").slick({
setPosition : 0,
dots: true,
infinite: true,
slidesToShow: 5,
slidesToScroll: 3
});
$(".regular").slick({
dots: true,
infinite: true,
slidesToShow: 5,
slidesToScroll: 3
});
});
HTML :
<div id="menu2" class="tab-pane fade ">
<div class="tab2 slider ">
<div class="contentbox">
<img src="images/bk2.png" class="contentbox_img">
<a href="" class="contentbox_title">The Third Planet</a>
<p class="contentbox_price">$200.00</p>
</div>
<div class="contentbox">
<img src="images/bk3.png" class="contentbox_img">
<a href="" class="contentbox_title">The Third Planet</a>
<p class="contentbox_price">$200.00</p>
</div>
<div class="contentbox">
<img src="images/bk1.png" class="contentbox_img">
<a href="" class="contentbox_title">The Third Planet</a>
<p class="contentbox_price">$200.00</p>
</div>
<div class="contentbox">
<img src="images/bk1.png" class="contentbox_img">
<a href="" class="contentbox_title">The Third Planet</a>
<p class="contentbox_price">$200.00</p>
</div>
<div class="contentbox">
<img src="images/bk1.png" class="contentbox_img">
<a href="" class="contentbox_title">The Third Planet</a>
<p class="contentbox_price">$200.00</p>
</div>
<div class="contentbox">
<img src="images/bk1.png" class="contentbox_img">
<a href="" class="contentbox_title">The Third Planet</a>
<p class="contentbox_price">$200.00</p>
</div>
<div class="contentbox">
<img src="images/bk1.png" class="contentbox_img">
<a href="" class="contentbox_title">The Third Planet</a>
<p class="contentbox_price">$200.00</p>
</div>
<div class="contentbox">
<img src="images/bk1.png" class="contentbox_img">
<a href="" class="contentbox_title">The Third Planet</a>
<p class="contentbox_price">$200.00</p>
</div>
</div>