I am unable to figure out how to get a style sheet to load in pug. I have tried every which way I can think of. and have searched extensively on Google. This seems like such a silly problem, but I have already wasted so much time trying to figure it out.
My file structure is as follows
/main
server.js
package.json
/views
layout.pug
main.pug
/public
style.css
In all of the following examples I have tried to reference the file in these ways:
href="../public/style.css"href="./public/style.css"href="/public/style.css"href="public/style.css"
and
href="/style.css"
I have tried:
1) link element in main.pug
//- daytime page
extends layout.pug
block styles
link(rel="stylesheet" type="text/css" href="../public/style.css")
2) In the layout.pug using include
//- layout
doctype
html
head
meta(charset='UTF-8')
block title
title country
block styles
body
style.
include ../public/day.css
AS WELL AS inside the header
3) In layout.pug using
//- layout
doctype
html
head
meta(charset='UTF-8')
block title
title country
block styles
link(rel="stylesheet" type="text/css" href="../public/style.css")
body
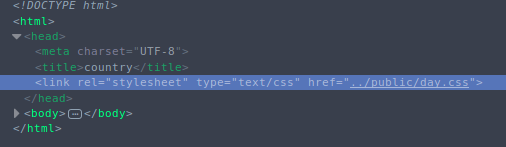
Inspect Source
When I inspect the source of the pug files that contain the pug element. the browser shows that the link has been rendered correctly inside the parent.
css does load when I write it directly in the pug file like so:
style.
selector{
rule
rule
}
I can not keep my css inline, and I can not use html directly in the pug file (assignment rules). Why are my stylesheets not loading?
Specs:
- Firefox 56.0
- Ubuntu 16.04
- pug 2.0
- express 4.16.2


.createElement('link')with a.onloadevent – Freeze