What I'm trying to do
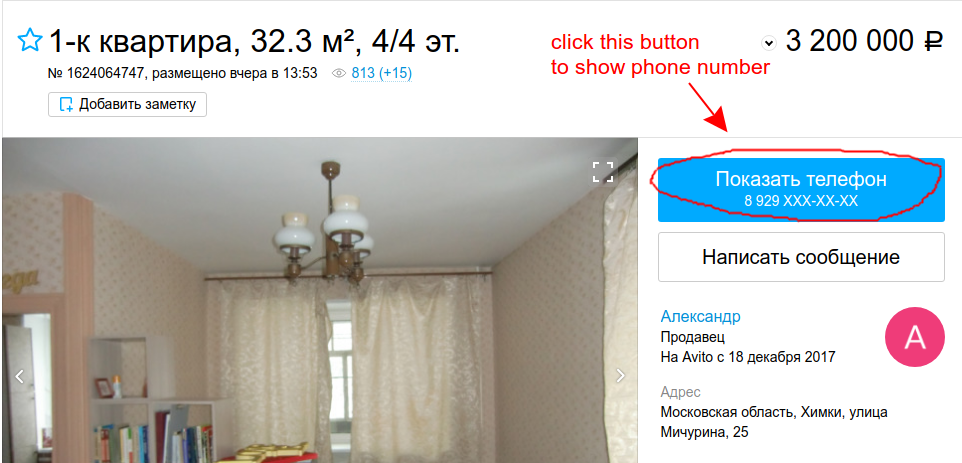
On avito.ru (Russian real estate site), person's phone is hidden until you click on it. I want to collect the phone using Scrapy+Splash.
Example URL: https://www.avito.ru/moskva/kvartiry/2-k_kvartira_84_m_412_et._992361048
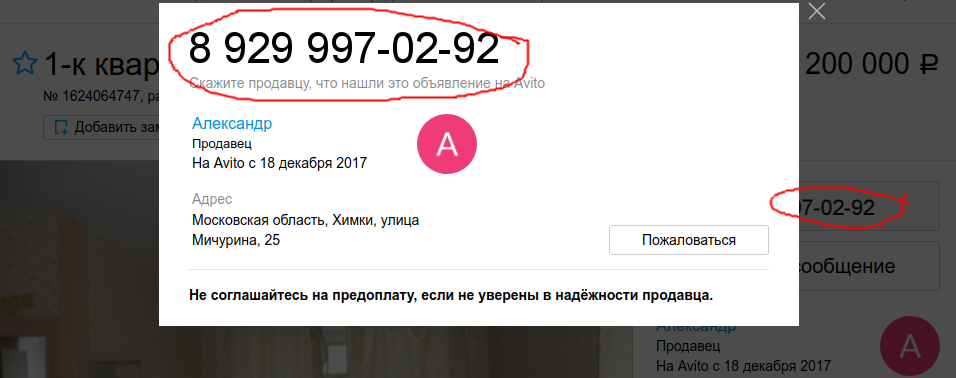
After you click the button, pop-up is displayed and phone is visible.
I'm using Splash execute API with following Lua script:
function main(splash)
splash:go(splash.args.url)
splash:wait(10)
splash:runjs("document.getElementsByClassName('item-phone-button')[0].click()")
splash:wait(10)
return splash:png()
end
Problem
The button is not clicked and phone number is not displayed. It's a trivial task, and I have no explanation why it doesn't work.
Click works fine for another field on the same page, if we replace item-phone-button with js-show-stat. So Javascript in general works, and the blue "Display phone" button must be special somehow.
What I've tried
To isolate the problem, I created a repo with minimal example script and a docker-compose file for Splash: https://github.com/alexanderlukanin13/splash-avito-phone
Javascript code is valid, you can verify it using Javascript console in Chrome and Firefox
document.getElementsByClassName('item-phone-button')[0].click()
I've tried it with Splash versions 3.0, 3.1, 3.2, result is the same.
Update
I've also tried:
@Lore's suggestions, including
simulateClick()approach (see simulate_click branch)mouseDown/mouseUp events as described here: Simulating a mousedown, click, mouseup sequence in Tampermonkey? (see trigger_mouse_event branch)



splash.private_mode_enabled = falseto the original script does the job. Thanks Mike! – Aeolotropic