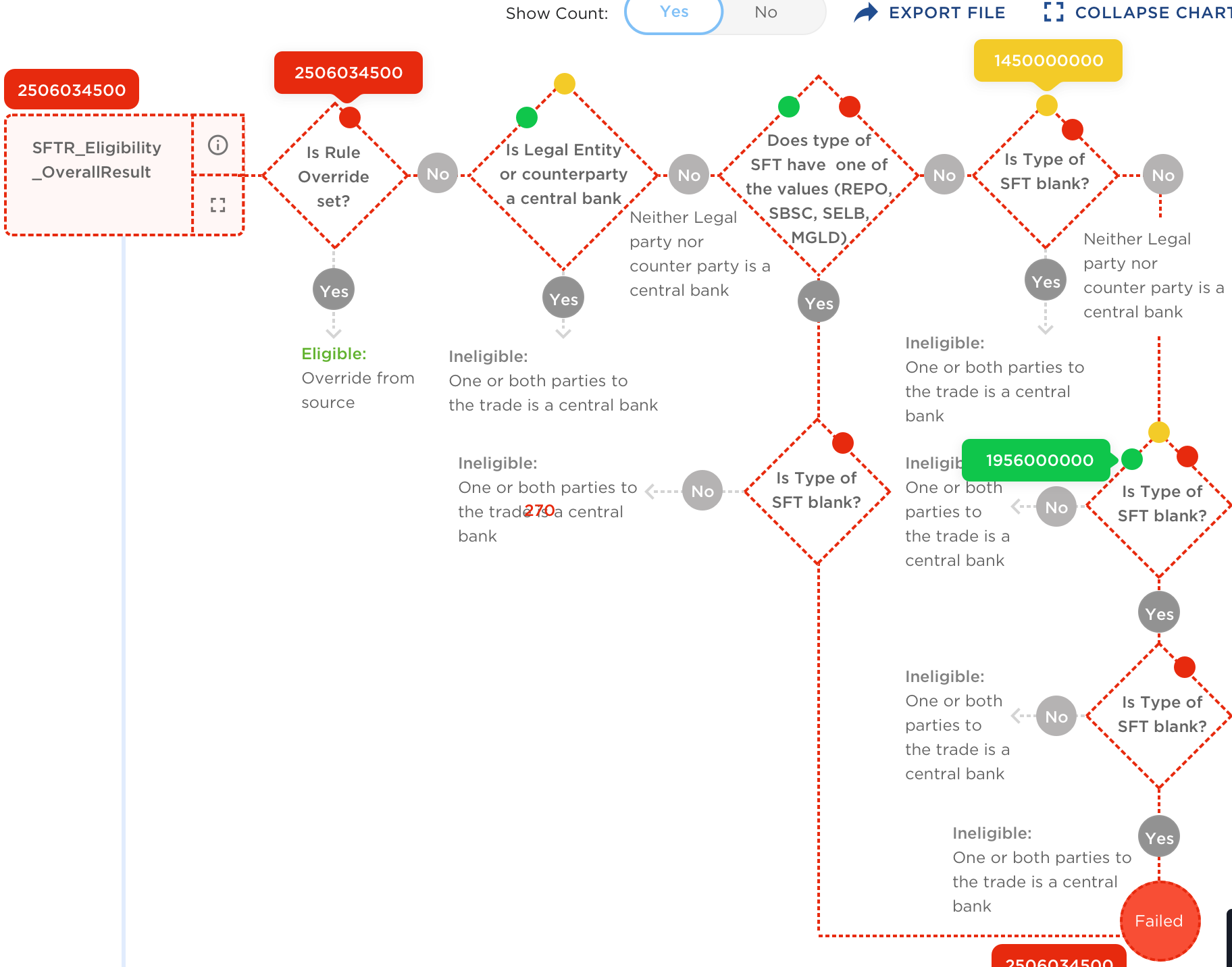
I need a flow chart library, that can help me to create a flow chart as shown below in React. Would really appreciate if a link for similar demo is added.
You can use https://github.com/projectstorm/react-diagrams, here is the link to its demo.
The view of the implementation looks very similar to the one you mentioned in the pic given. Also since it says it's customizable, you can make it look like according to your requirements
Syncfusion have support to create a diagram with custom shapes , Label and Port to Port Connection in React. Please find the online samples of Syncfusion Diagram. We have created flow diagram which is similar to the provided screenshot.
Please refer to the sample from the below link:
Sample link: https://codesandbox.io/s/wkvjjopv18
You can also create a label for the node or connector by using annotation property. Please find the below link for how to add label to the node or connector
Link: https://ej2.syncfusion.com/react/documentation/diagram/labels#create-annotation
There aren't many flow and diagram libraries out there that have been specifically built for React. You should also be looking for generic solutions that integrate well with React.
If this is in a commercial context and/or your requirements are non-trivial, be sure to check out yFiles for HTML, which should be able to help you achieve all of the requirements I can see in your sample diagram:
- You can customize the design and look of your visualization to match exactly your requirements
- You can use automatic layout algorithms to dynamically arrange the items according to the structure of the data, without having the user to place items manually
- You can add as many labels, ports (connectors at nodes), to nodes and edges.
- You may customize the interactions, e.g. to disallow the creation of invalid structures in your diagram type
- It is a white-label solution that can be embedded into any JavaScript application.
The library helps you create a react diagramming component and also comes with a React Diagram Integration Demo. This allows you to use all the features in a React powered application. See this full diagram editor app for a complex demo that shows many of the features of the library.
Disclaimer: I work for the company that creates the library above. I do not represent my employer on SO, though. Answers, questions, and opinions are my own.
© 2022 - 2024 — McMap. All rights reserved.