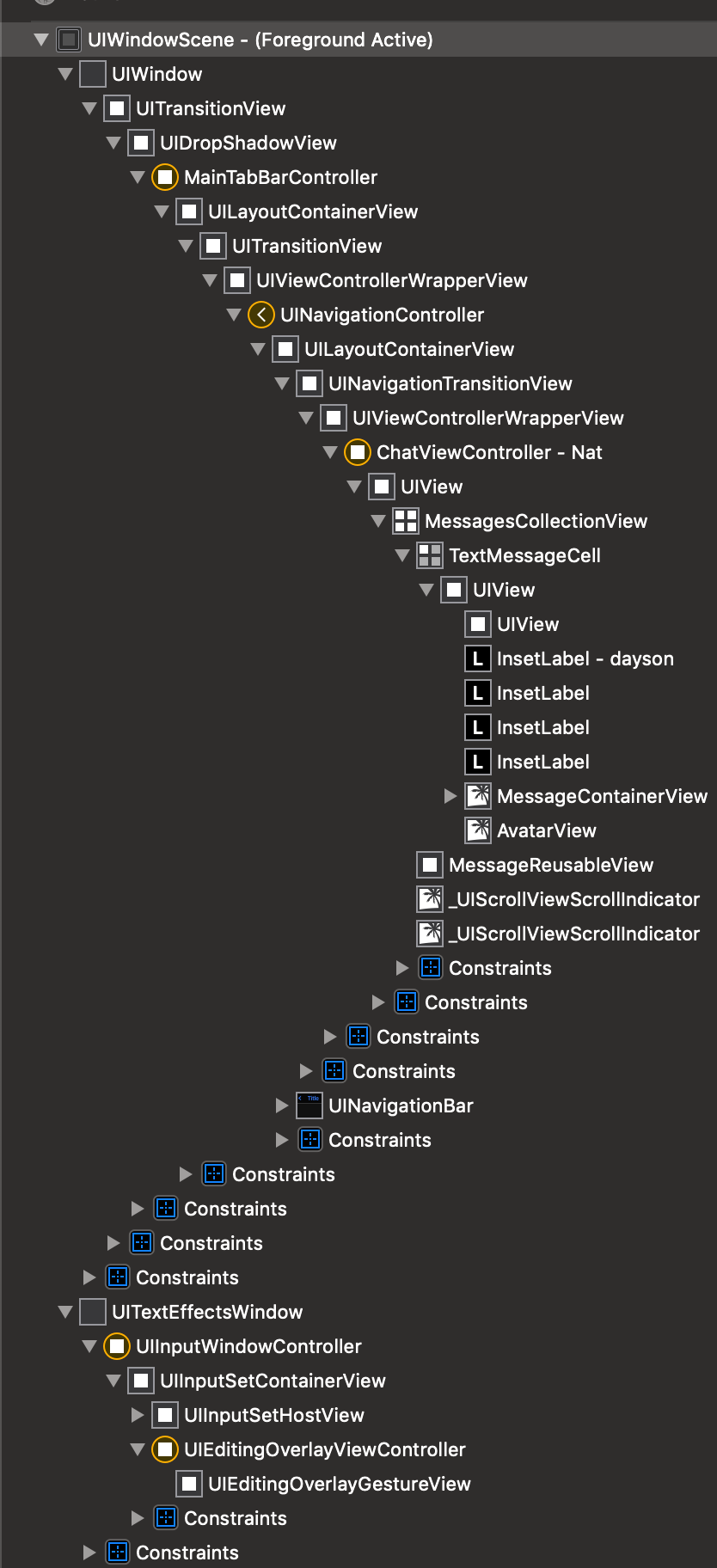
So This is the controller hierarchy tabBarController -> some controller & chat channel controller.
and this chat channel controller is also a navigation controller. When I select row it pushes to chat controller which is of class MessageViewController.
I have 2 issues here one minor one major.
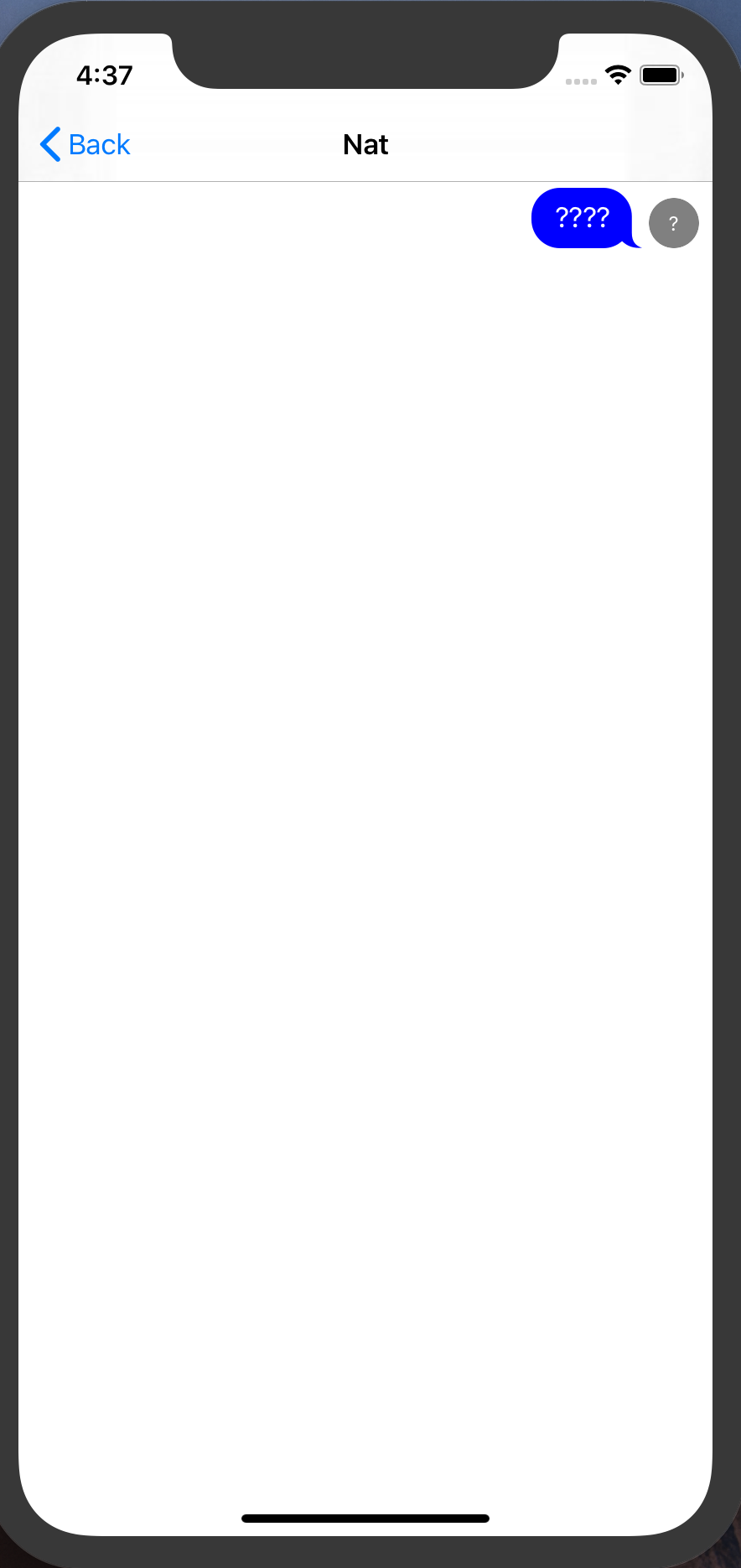
minor one is that the avatar.
func avatarSize(for message: MessageType, at indexPath: IndexPath, in messagesCollectionView: MessagesCollectionView) -> CGSize {
print("delegate method called")
return .zero
}
I set it to zero in one of the delegates but it still shows.And also it never prints the statement.
major one is that the input bar is not showing at all. I already have InputBarAccessoryView in my pod file and
messageInputBar.delegate = self as InputBarAccessoryViewDelegate
extension ChatViewController: InputBarAccessoryViewDelegate {
func inputBar(_ inputBar: InputBarAccessoryView, didPressSendButtonWith text: String) {
print("text")
}
}
but nothing shows. I also checked the views and I couldn't find it