I have the following view:
struct TestView: View {
var body: some View {
GeometryReader { geo in
ZStack(alignment: Alignment(horizontal: .center, vertical: .center)) {
Text("TEST TEXT")
}.background(Color.red)
}
}
}
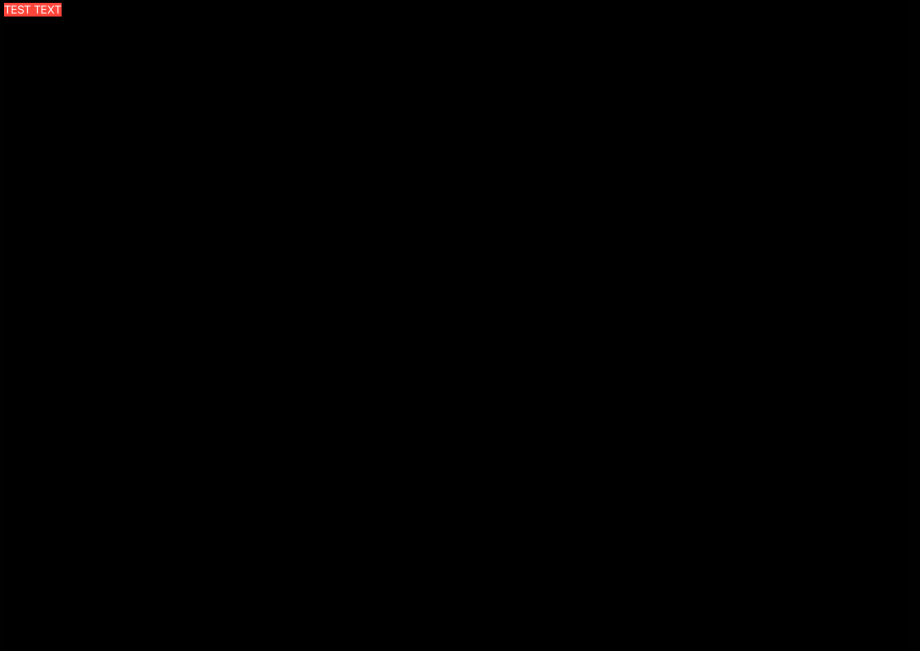
Renders this:
I want views in the ZStack to be centered, and that only works if I remove the GeometryReader, like so:
struct TestView: View {
var body: some View {
ZStack(alignment: Alignment(horizontal: .center, vertical: .center)) {
Text("TEST TEXT")
}.background(Color.red)
}
}
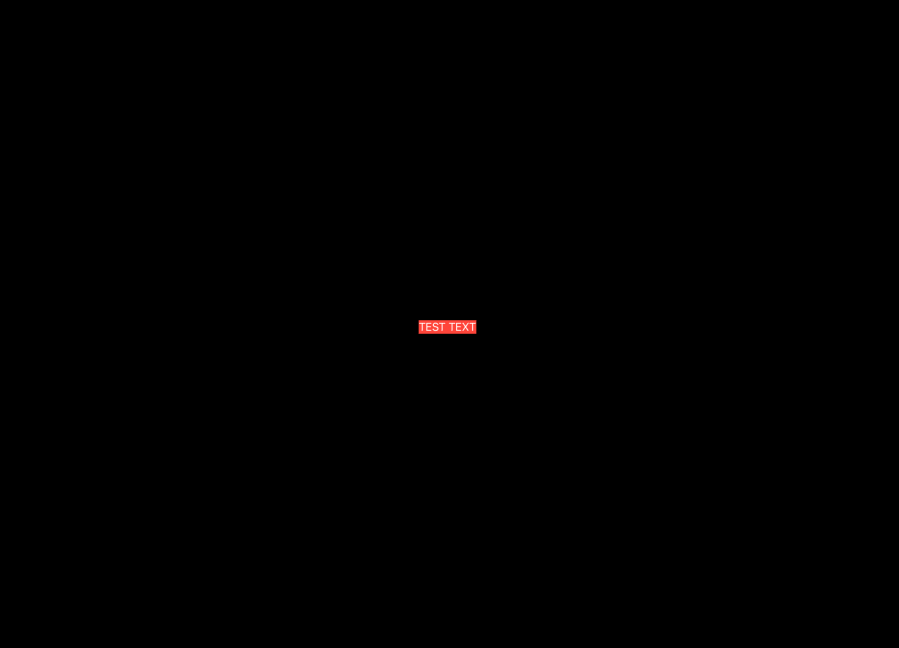
Renders this:
How can I use the GeometryReader and still have content in the ZStack be centered like shown in the last render picture above? Why is GeometryReader messing with the ZStack content alignment?