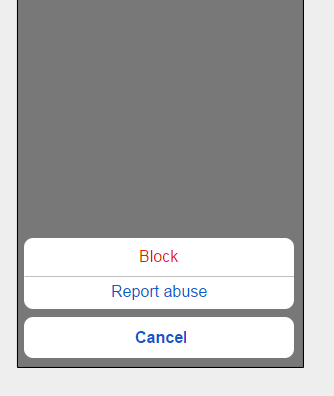
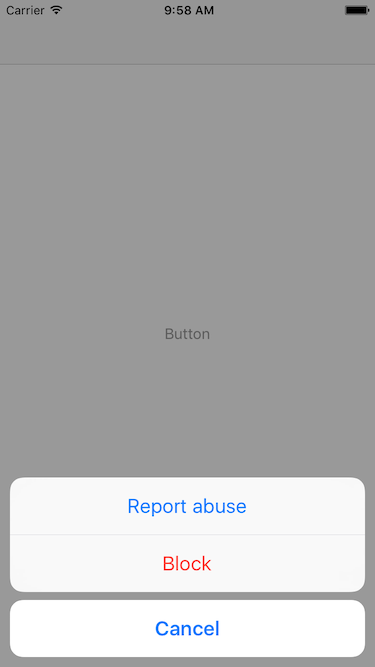
I'd like to create a very common effect as in the picture below :
Explanation : the effect I'd like to accomplish consists in a view that appears (slides in) at the bottom of the screen when user clicks a button : you can still see the screen behind this view, but it applies a "dark layer" (black view with let's say 60% opacity) on the top of it. When user clicks on Block or Report absue (as for this example) it would perform the respective actions. Now when user clicks on cancel, and also when he clicks anywhere on the "dark layer" it would bring him back to the screen.
What I tried : presenting a new view controller (but it would use more data than necessary), using a overlay layer but I even didnt get close to that effect that we're usually seeing on apps. I'm not sure but I'd say that the best way to get that effect is using views ?
Does anyone have an idea please ?
Thanks and have a good day,
J