I'm developing the app that should use Navigation drawer as a menu bur for better User Experience i decided to replace navigation drawer with slide up panel.
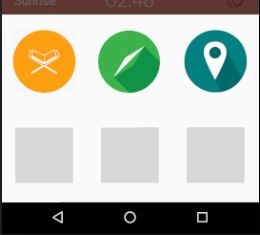
My view is in this image
Now i want to make this menu with rounded corners i used CardView with cornerRadius attribute but didn't work properly.
This is my xml code for the sliding up panel
<com.sothree.slidinguppanel.SlidingUpPanelLayout
xmlns:sothree="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="bottom"
sothree:umanoPanelHeight="0dp"
sothree:umanoShadowHeight="0dp"
android:id="@+id/SlidingUpPanel">
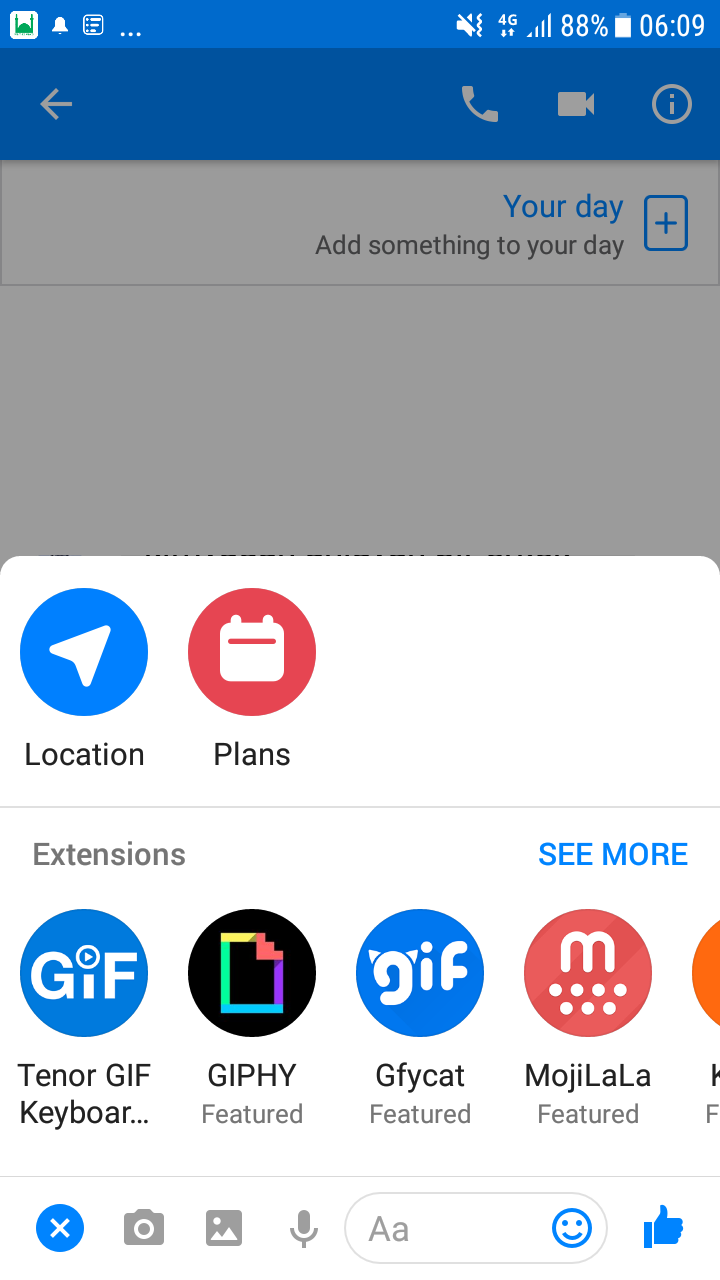
</com.sothree.slidinguppanel.SlidingUpPanelLayout>The same design can be seen in Facebook messenger app:
Any idea will be welcome,Thanks in advance...
PS: The link of library that i use: Github library
Those who want all layout:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<include
android:id="@+id/toolbar"
layout="@layout/toolbar" />
<com.sothree.slidinguppanel.SlidingUpPanelLayout xmlns:sothree="http://schemas.android.com/apk/res-auto"
android:id="@+id/SlidingUpPanel"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="bottom"
sothree:umanoPanelHeight="0dp"
sothree:umanoShadowHeight="0dp">
<android.support.v7.widget.RecyclerView
android:id="@+id/recyclerView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#345D7D" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="300dp"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="0.5"
android:orientation="horizontal">
<RelativeLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="0.33333">
<ImageButton
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_centerInParent="true"
android:background="?attr/selectableItemBackgroundBorderless"
android:scaleType="fitXY"
android:src="@drawable/quran_icon" />
</RelativeLayout>
<RelativeLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="0.33333">
<ImageButton
android:layout_width="125dp"
android:layout_height="125dp"
android:layout_centerInParent="true"
android:background="?attr/selectableItemBackgroundBorderless"
android:scaleType="fitXY"
android:src="@drawable/qibla_compass_icon" />
</RelativeLayout>
<RelativeLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="0.33333">
<ImageButton
android:id="@+id/findMyLocation"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_centerInParent="true"
android:background="?attr/selectableItemBackgroundBorderless"
android:scaleType="fitXY"
android:src="@drawable/location_icon" />
</RelativeLayout>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="0.5"
android:orientation="horizontal">
<RelativeLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="0.33333">
<ImageButton
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_centerInParent="true" />
</RelativeLayout>
<RelativeLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="0.33333">
<ImageButton
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_centerInParent="true" />
</RelativeLayout>
<RelativeLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="0.33333">
<ImageButton
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_centerInParent="true" />
</RelativeLayout>
</LinearLayout>
</LinearLayout>
</com.sothree.slidinguppanel.SlidingUpPanelLayout>
</LinearLayout>