I am using Recharts Library for the graph in the ReactJS. There is one strange issue of setting intervals for the Y-Axis. There are few options available "preserveStart" | "preserveEnd" | "preserveStartEnd" | Number. For me, this is not working.
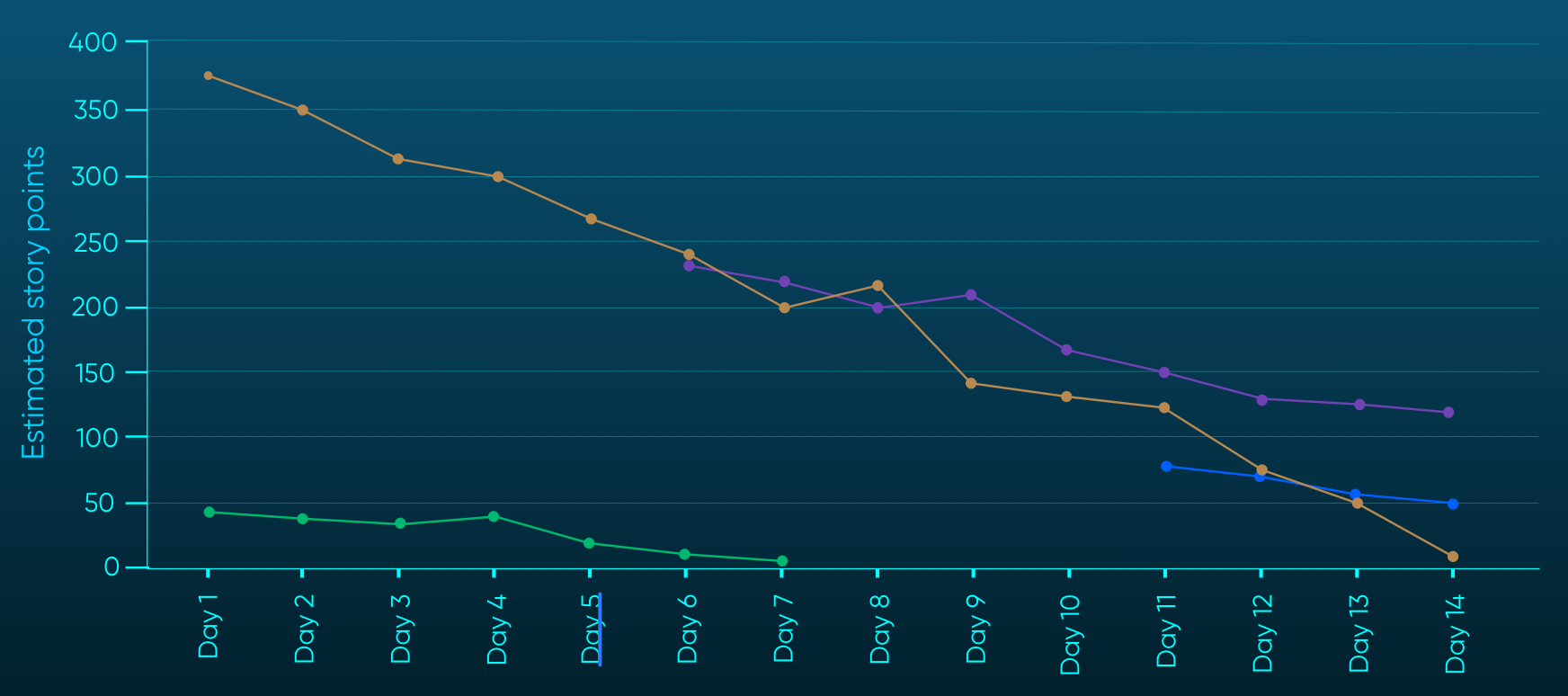
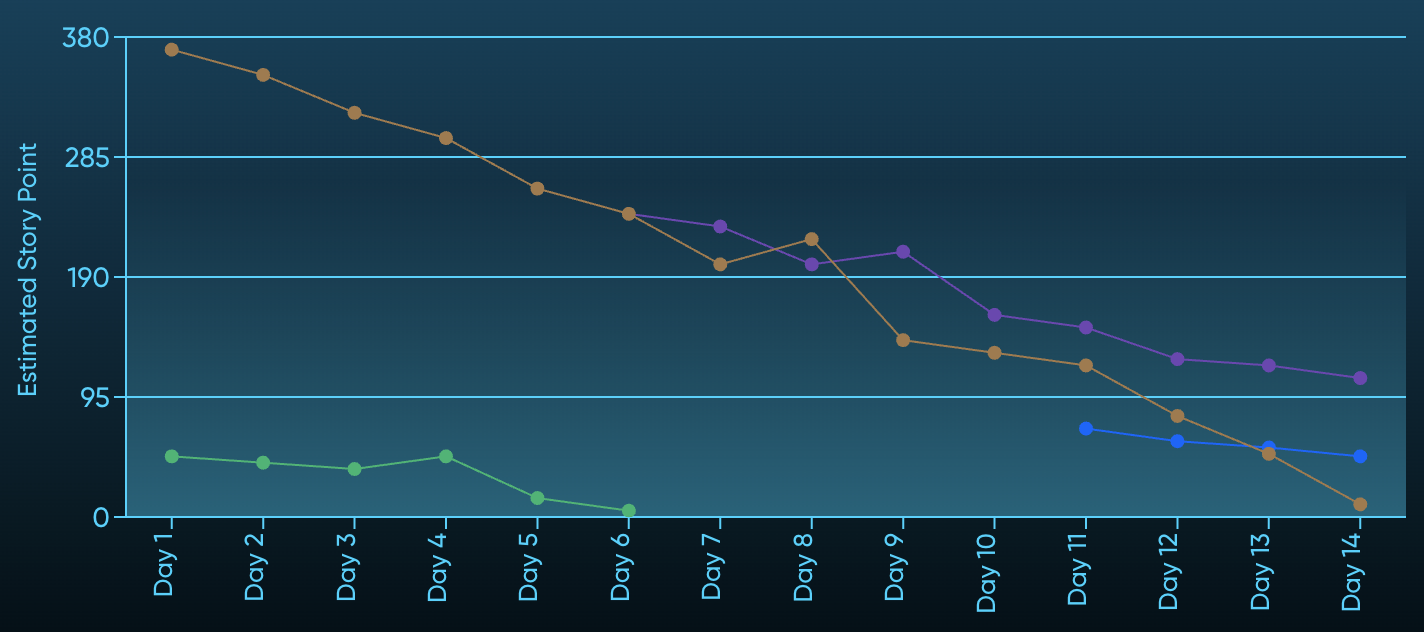
I have attached a couple of screens to showcase what I am expecting and what I get.
Note: Due to the confidentiality of the project, I am not allowed to put the code here. Please let me know if more information is required.