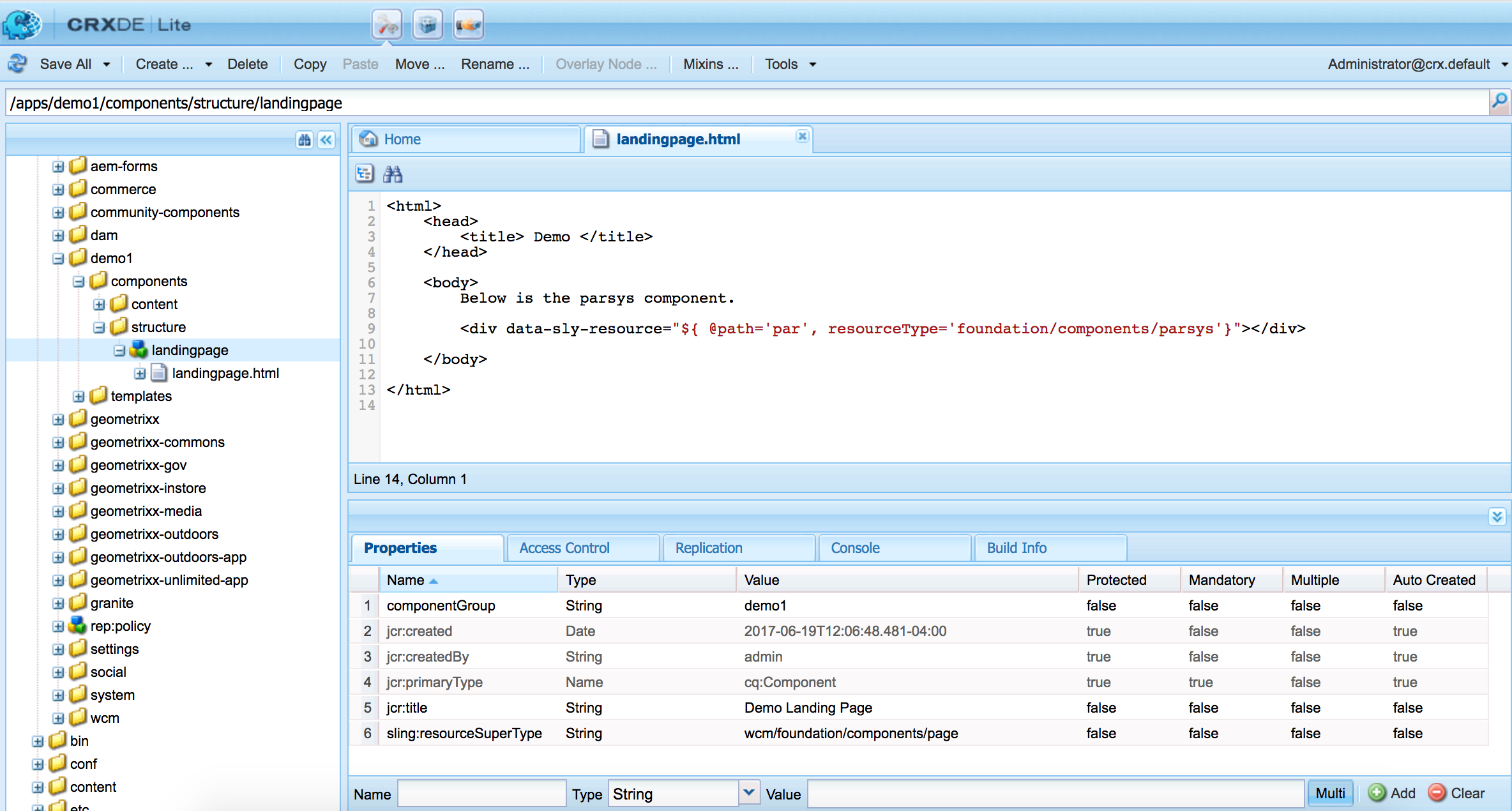
I am using AEM 6.2 and trying to create a parsys component in crx, using the code below
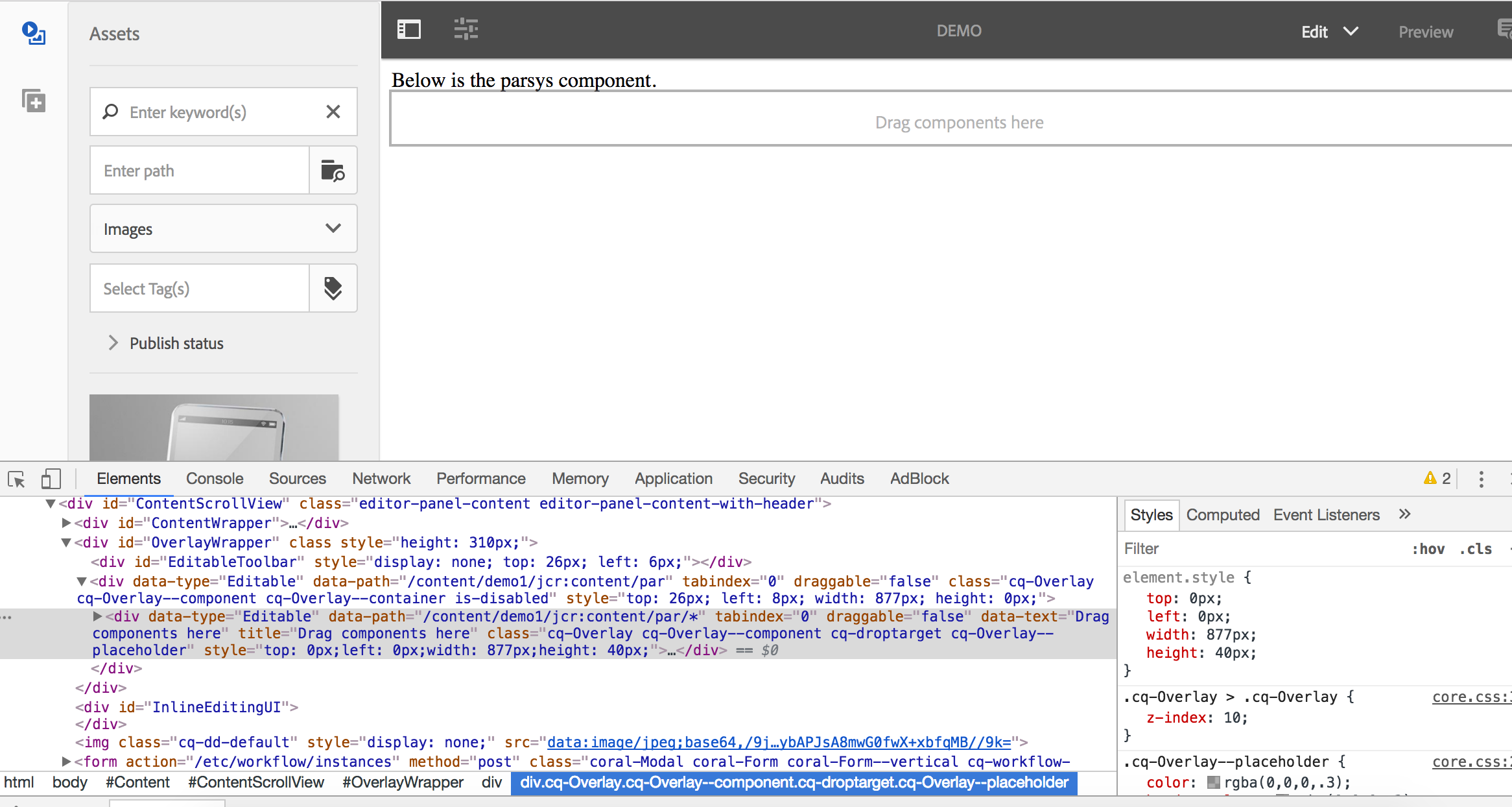
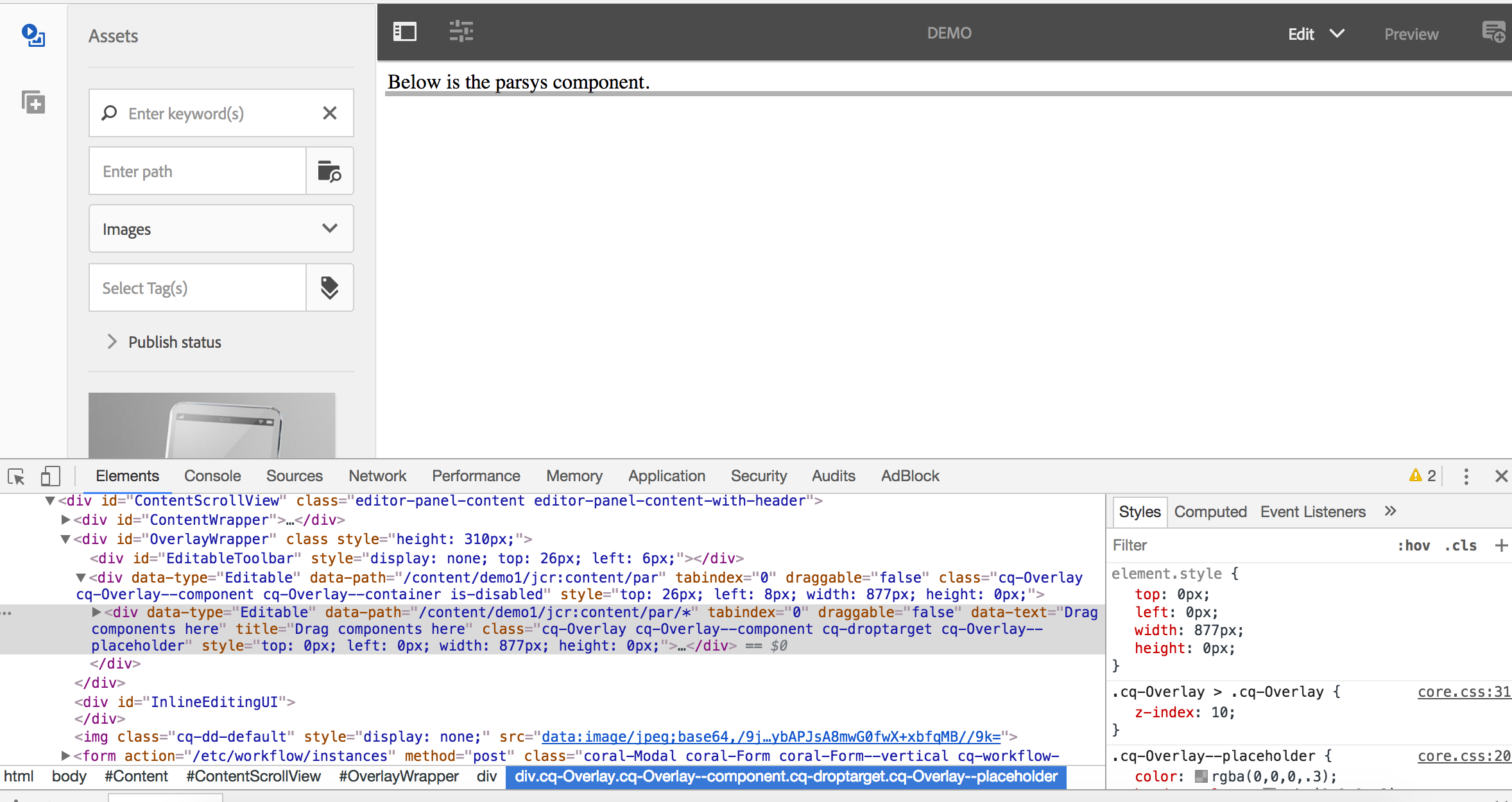
However, the height of this parsys, in edit mode, comes as 0px.
Attached are the screenshots.
When I manually change the height to some values eg. 40px, it looks fine.

Note: I am not using any client library for the above page. (no css and js)
Futher, All sample sites like geomatrix etc have parsys showing correctly.
Could anyone guide me with what I am doing wrong?



<div data-sly-resource="${ 'par' @ resourceType='wcm/foundation/components/parsys'}"></div>. See if this does work? This would be the "newer" version of the parsys which should support TouchUI better. – Starstarboard@path='par'part? I am just curious because I never saw it like that. The official documentation also does not show it like this. See here and here. – Starstarboard<div data-sly-resource="${ @path='par' resourceType='wcm/foundation/components/parsys'}"></div>AND<div data-sly-resource="${'par' @ resourceType='wcm/foundation/components/parsys'}"></div>. They both have same result. – Cinchonine