I'm using mat-slide-toggle on a settings screen to show various "this or that" options, e.g.:
<div class="row">
<div class="column">
Automatically adjust display to screen
</div>
<div class="column">
<mat-label>Off </mat-label>
<mat-slide-toggle formControlName="autoLayout">On</mat-slide-toggle>
<mat-label> On</mat-label>
</div>
</div>
<div class="row">
<div class="column">
Choose preferred manual layout
</div>
<div class="column">
Landscape <mat-slide-toggle formControlName="portrait"></mat-slide-toggle> Portrait
</div>
</div>
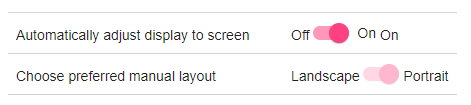
Which looks like this:
Note that the "On" which is part of the mat-slide-toggle is styled slightly differently to the Off/On which are outside of the control.
Is there any way to replicate the internal label, on the left-hand side of the toggle AND the right-hand side, without having to do a load of CSS jiggery-pokery, which I've tried and failed to do already?