You need to set indication to null to not have ripple when your Composable is clicked
Modifier.clickable(
interactionSource = MutableInteractionSource(),
indication = null,
onClick = {}
)
Edit
Assuming you don' want ripple to move through Card inside Column and to achieve that you can use a Box that contains Column and Card as siblings.
Column(
modifier = Modifier
.size(200.dp)
.background(Color.Green)
.clickable { },
verticalArrangement = Arrangement.Center,
horizontalAlignment = Alignment.CenterHorizontally
) {
Card(
elevation = 4.dp,
shape = RoundedCornerShape(5.dp),
modifier = Modifier
.size(100.dp)
.clickable(
interactionSource = MutableInteractionSource(),
indication = null,
onClick = {
Toast
.makeText(context, "Card", Toast.LENGTH_SHORT)
.show()
}
)
) {
Text("In Card")
}
}
Spacer(modifier = Modifier.height(4.dp))
Box(
contentAlignment = Alignment.Center
) {
Column(
modifier = Modifier
.background(Color.Green)
.size(200.dp)
.clickable {
Toast
.makeText(context, "Column", Toast.LENGTH_SHORT)
.show()
},
) {
}
Card(
elevation = 4.dp,
shape = RoundedCornerShape(5.dp),
modifier = Modifier
.size(100.dp)
.clickable(
interactionSource = MutableInteractionSource(),
indication = null,
onClick = {
Toast
.makeText(context, "Card", Toast.LENGTH_SHORT)
.show()
}
)
) {
Text("In Card")
}
}
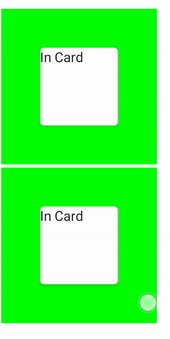
First one is what you have i guess, if you use a Box and add both items you won't see ripple moving inside your Card
First one is what you have
Second one is with Box that won't have ripple in Card
![enter image description here]()